|

Her zaman fikirleri ortaya çıkarmak veya düşüncelerimizi tasarım sürecinde mümkün olan en erken zamanda netleştirmek için diyagramları inceleriz ve araştırırız. Aşağıdaki parçalanan şema, tasarım ilerledikçe güncellenmesini kolaylaştıran, neredeyse hiçbir detay veya yapısal eklemlenme olmadan basit bir model üzerinde çalışmaktadır.
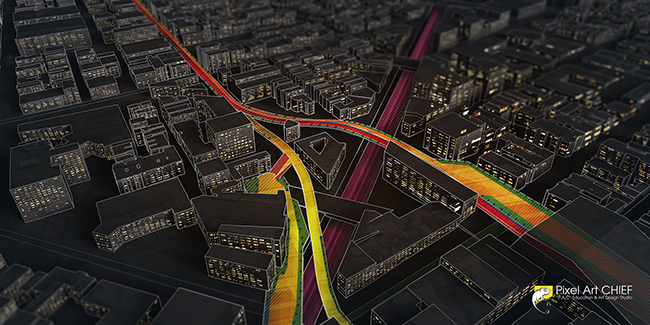
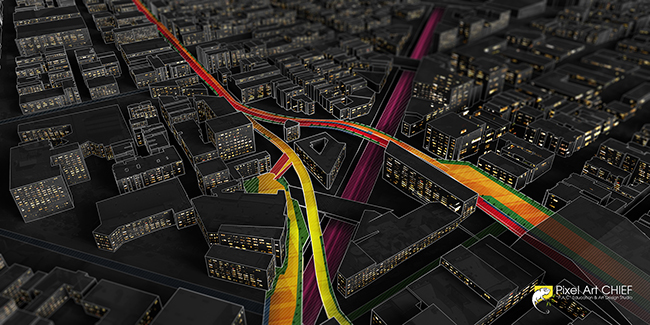
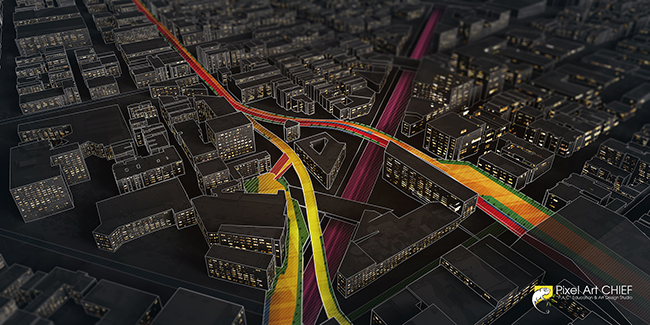
Bu çizim, programatik bölgelerin büyük resim konseptini incelemeyi amaçlamaktadır ve gelecekteki tasarım hareketlerini düşünme konusunda yardımcı olacaktır. Aynı zamanda, bunun sunum materyallerinde kullanılacağını düşünüyoruz, bu yüzden biraz duygu eklemek ve görüntüye doku vermek için bazı hızlı atmosferik ve grafiksel efektler kullandık.
1. Kil Model Tabanlar

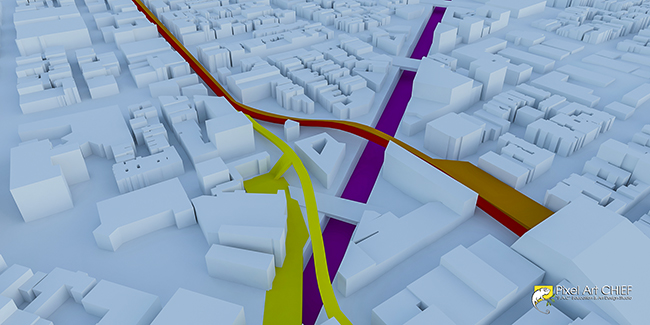
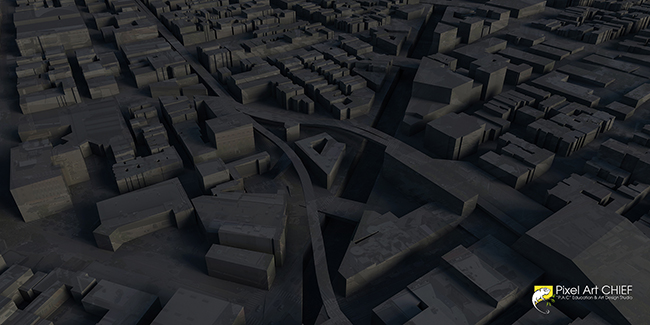
Bu görselimiz için 3Ds Max ile basit bir render alıyoruz. Çözünürlüğü yüksek olsunki çalışmanız net şekilde çıksın. Model, penceresiz temel kitlesel yapı, ışık ve gölge bilgisi vermek için yapısal eklemlerden oluşuyor. Bu modeller V-Ray render motoru ile alındı.
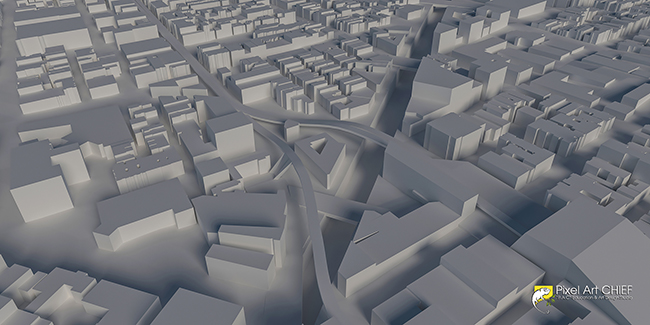
2. Güneş Açılı Render

Aldığınız render'a birde güneş ekleyerek render almanız gerekir. Bu görseli harmanlama modu ile kullanacağız.
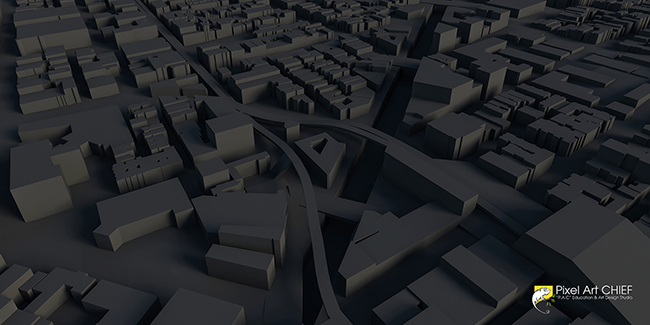
3. Koyu Render

İsterseniz bu görüntüyü max ayarlarını düşürerek ve materiallere koyu renk vererek alabilirsiniz.
İkinci bir seçenek ise
temel renderımıza, Images > Adjustment > Hue/Saturation seçeneğine giderek, seviyeleri ayarlayıp doygunlaştırabilir veya koyulaştırabilirsiniz...
Biz bu görselde koyu renkli render almayı tercih ettik çünkü gölge açısını değiştirerek derinlik sağlamak istedik....
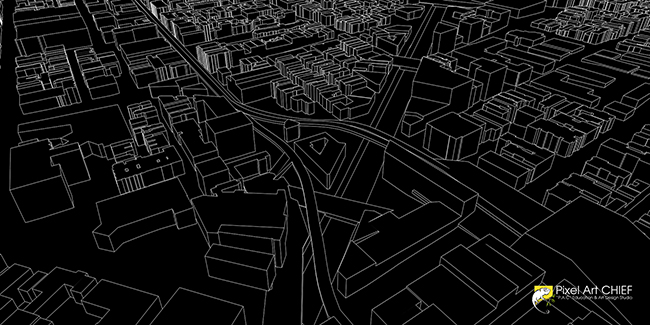
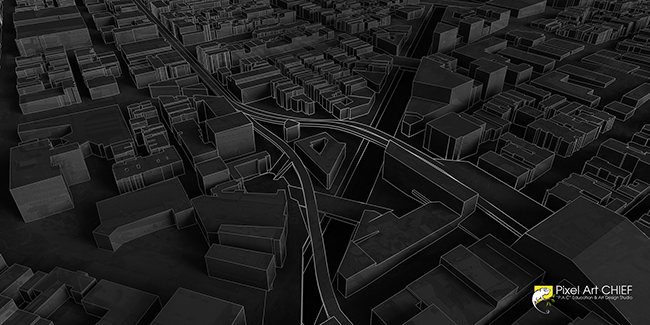
4. VRayToon Render

VRayToon efekt ile çizgi kalınlık derecelerini 3px olarak aldık. Tabiki bu görselinizin boyutuna göre değişecektir.
Örneğin, 2000x1000px ebatında bir görsel için 2px kullanırken 10000x5000px ebatındaki bir render için 10px çizgiler almak gerekebilir. Tabiki bu tamamen sizin tasarım isteğinize göre değişecektir.

İkinci bir VrayToon görseli render alırken burada 5px kenar çizgileri efekti kullandık.
Peki neden böyle bir uygulama yapıyoruz?
Bu iki VrayToon renderı üstüste Layerlar ile bindirip anlatmak istediğimiz bölgenin dikkat çekmesini istiyoruz. Arkaplanda kalan binaları "Erase Tool" aracını yumuşak kenarlı fırça ile siliyoruz. Böylelikle yansıtmak istediğimiz yerler kalın çizgili geride kalan yerler ince çizgili olarak kalacaktır.

Anlatmak istediğimiz gibi dikkat çekecek yerleri kalın çizgi ile bırakmış olduk.
5. Belirtmek İstenilen Yerler

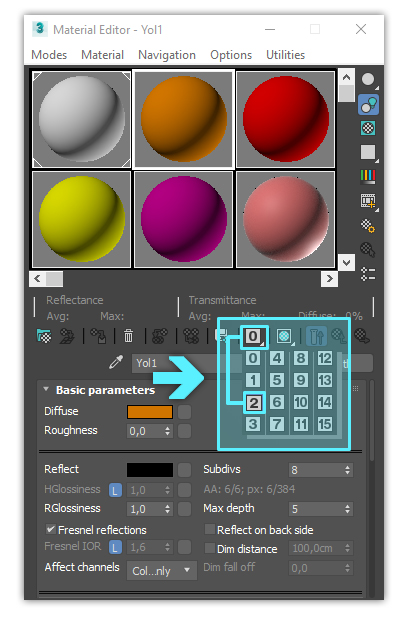
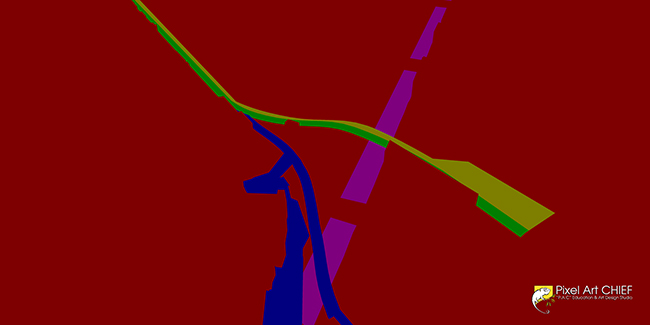
Bu renderımızı alırken farklı materialler kullanıyoruz ve herbir material için farklı bir numara veriyoruz. Render alıyoruz. Sonuç üstteki gibi renkli bir çalışma olacaktır. Bu renderı alma sebebimiz ise "VrayMtl" elementi çıktısı almak olacak. Böylelikle yolları Photoshop'ta kullanırken seçim kolaylığı sağlayacaktır.

3Ds Max ile V-Ray Material Özelliklerinden numaralandırmayı herbir material için bu numaratör yardımı ile yapıyoruz. Böylelikle VrayMtl ID herbir nesne için farklı görünecektir.

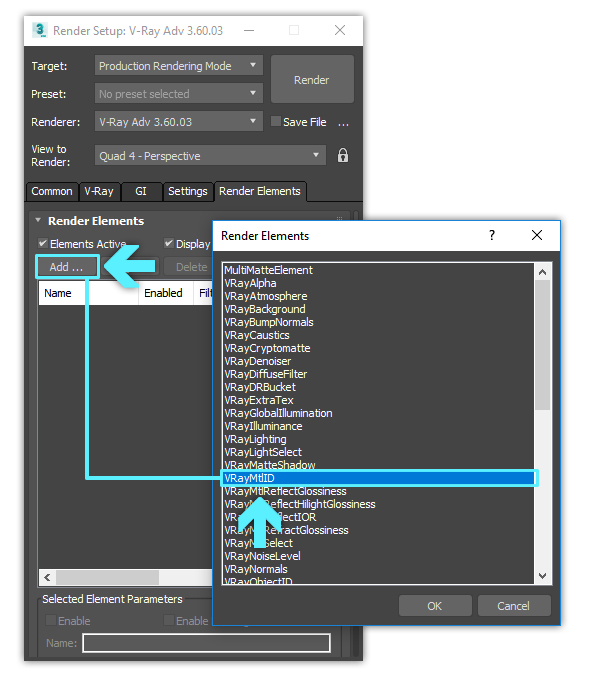
Numaraları ekledikten sonra ise "V-Ray Setup" ayarlarından "Render Elements" sekmesine geliyoruz. Burada "Add" butonuna tıklayıp "VRayMtlID" tıklayıp "OK" tuşuna basıyoruz. Böylelikle Render Penceresinin sol üst köşesinden bu görseli seçilebilir hale getiriyoruz ve çıkan renderımızı kaydediyoruz.

Bu render "VrayMtl" elementi ile alınan render olmaktadır. Photoshopta "Select > Color Range.." yardımı ile veya "Magic Select Tool" yardımı ile yolları kolaylıkla seçebiliriz artık...
6. Harita Yerleşimi

Google Earth ile görselinize en yakın olabilecek bir bölge tercih edebilirsiniz. Biz "Californiya / San Francisco" bölgesi üzerine benzer bir çizim yaptık. Ortalama tam oturmasada benzer şekilde yerleşimi sağlayabiliriz... Eğer çizdiğiniz bölge hayali ise yine Google Earth ile benzer bir görsel seçebilirsiniz..
Peki şimdi harita ile çalışmamızı nasıl birleştireceğiz gösterelim.

Aldığımız renderları harmanlama modu ile yukardakine benzer bir görüntü yakaladıktan sonra, Layer katmanı görselimizin en üstünde olacak şekilde Google Earth görüntüsünü oluşturuyoruz. Harmanlama modundan "Overlay" seçip "Opacitiy" değerini düşürüyoruz.
Eğer renkli yapı tasarımını bozacak gibi olur ise haritayı Siyah/Beyaz renge çevirerek kullanabilirsiniz.
Görsel olarak üstteki gibi bina dokuları yol dokuları oluşacaktır...
7. Hat Çalışmaları - VrayToon Görsellerinin Kullanımı

Formları tanımlamaya yardımcı olmak için hazırladığımız "VrayToon" efektli görselimizde, katman karışımı modunu Screen olarak ayarlıyoruz. Böylelikle siyah bölgeler kaybolacak ve beyaz çizgilerimiz görselimiz üzerinde kalacaktır.
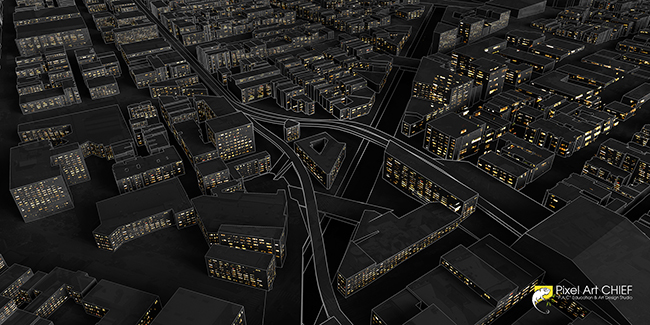
8. Işıkları Açma Vakti Geldi

İçeriğe biraz daha doku eklemek için son bir hamle olarak, bina ışıklarının bir görüntüsünü bulduk ve bu dokuyu bina cephelerine orantılı şekilde yerleştirdik. Yakındaki binalar daha büyük pencere olacaktır ve geride kalanlar ise daha küçük pencere olacak şekilde yerleştirmelisiniz. Nesne uzaklaştıkça küçülür mantığı ile hareket ediyoruz.

Yukarıdaki görüntüyü kullanarak, katman harmanlama modunu Screen olarak ayarlayın ve yalnızca bağlamsal kütlenin eşleşmesi için perspektifi deforme edin. Bu bir şema olduğundan, doğru olmaktan endişe duymadım, bu yüzden hızlı hareket etmemize ve bu adımda sadece bir kaç dakika geçirmemize izin verdi. Fakat açıklamamız gerekirki en sıkıcı bölüm burası :)
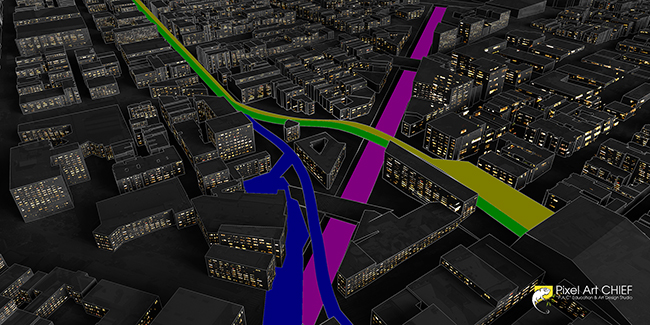
9. Renkli Yollar

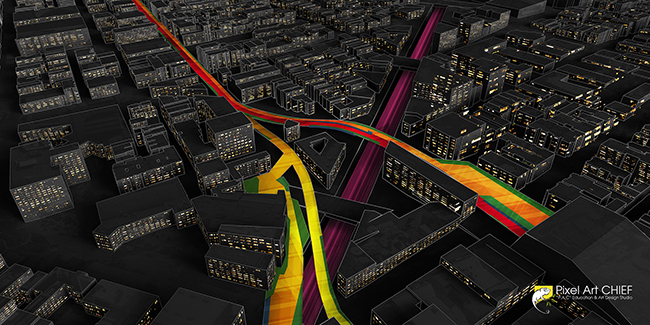
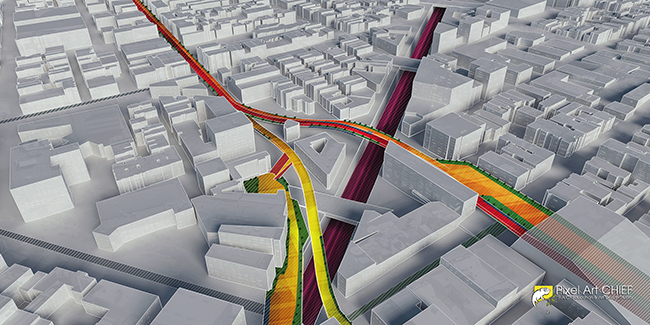
Rengin Photoshop yoluyla eklenmesi için birçok yol vardır. Öncelikle "VrayMtl" elementi ile yol seçimlerini ayrı ayrı seçmek olacaktır. Seçtiğiniz bölgeyi boyama yaparak renklendirmeye başlayabiliriz.

Yaklaştığımız yol ilk önce, bu durumda turuncu renkte olan bir alanı düz renkle boyamaktı.

Bütün yolları istediğiniz veya tasarıma uygun olan renge boyadıktan sonra, yol modeli olan bölgelere biraz renk ve gölge vermesi için Google görsel aramalardan düz grafik görselleri bulduk ve yeni katmana yapıştırdık.
Daha sonra yol hizalarından seçerek katman harmanlama modunu rengin üstüne Multiply veya tercihinize göre "Overlay" olarak ayarlayabilirsiniz.
Bu adımları her renk için tekrar ettik; bu da hızlı düzenlemeler yapmamızı veya gerektiğinde renkle deneme yapmamızı sağlamış oldu.
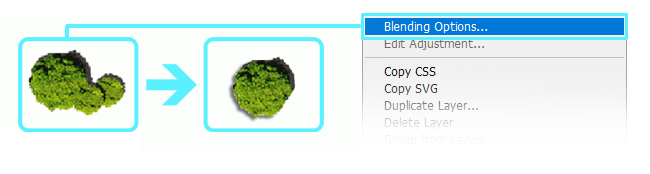
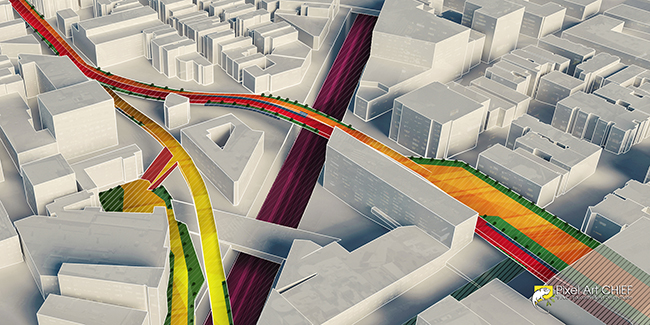
10. Minik Ağaçlar Önemli

Görselimize detay verilmesi açısından Top görüntülü bir minik ağaç buluyoruz. Yeşil olan yol kenarlarına sıralı olarak ekliyoruz. Tabiki gölgemizi görselimizdeki gölgelere göre ayarlamayı unutmamalıyız. Minik Ağacımızın bulunduğu katmanı sağ tıklayarak "Blending Options" ayarlarından "Drop Shadow" ile gölgelendirme efekti boyut kazandıracaktır.

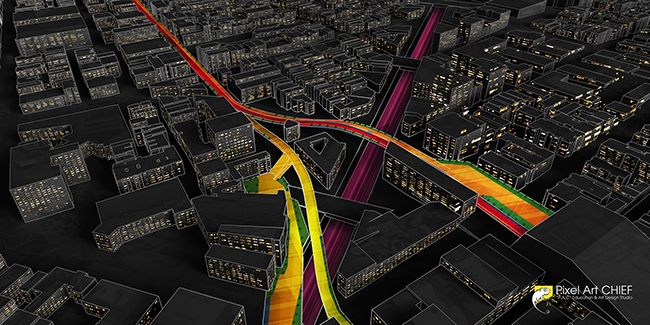
Son olarak, her bölgeye beyaz bir taslak vermek için beyaz çizgi çalışma katmanını yeni renk gruplarının üzerine taşıdık. Böylelikle beyaz çizgilerimiz üstten görünür hale gelmiş oldu.
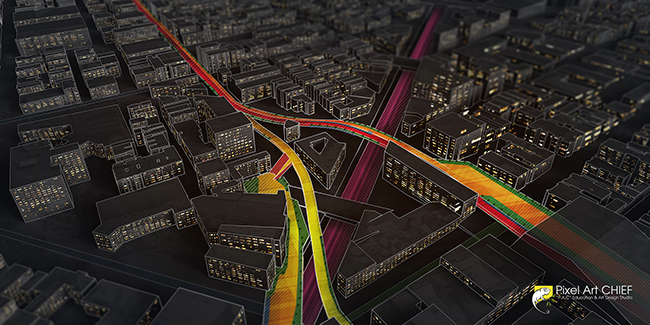
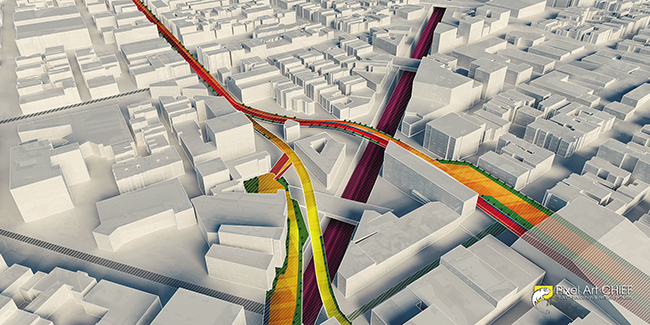
11. Lens Bulanıklığı ve Desen Çizgileri

Yine yukardaki yöntem ile, sadece yolların bulunduğu yerlere "Paint Bucket" ile "Pattern" seçeneğinden çizgisel desenler ekleyip "Opacity" değerini %50 düşürdük. Böylelikle göze daha dolgun bir görüntü elde etmiş olduk.
Lens bulanıklığı için ise "Filter > Blur Gallery > Tilt-Shift" filtresinden destek aldık... Yakında bulunan binalar ve geride kalan binalar üzerine hafif blur efekti ile derinlik kazandırmış olduk. Bu yöntem çalışma merkezinizin daha fazla dikkat çekmesini sağlayacaktır. Bu işin kolay bir çalışması. Daha fazla detay isterseniz aşağıdaki linkten daha önceki eğitimimizden bu konu ile ilgili destek alabilirsiniz...
* Alan Derinliği Eğitimi
12. Sis Ekleme


Objektif bulanıklığına benzer şekilde, yine görüntünün ortasına göz çekmek için sis olacak şekilde boyadık . Bu aynı zamanda bağlamı hafifletir ve diyagram için ek açıklamalar eklemek için bana biraz boşluk verir.
Sisleme ile ilgili aşağıdaki linkten daha önceki eğitimimizden bu konu ile ilgili destek alabilirsiniz...
* Sis Üzerinden Derinlik Verme
* Sis ve Derinlik
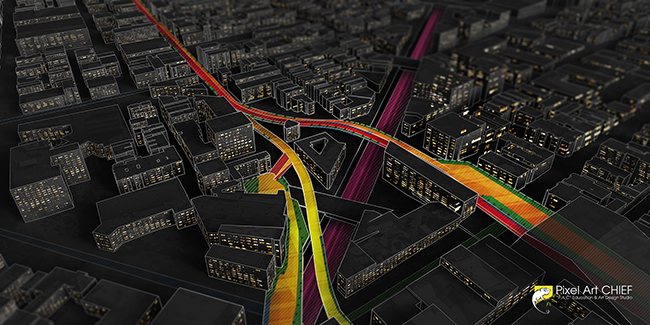
13. Renk Yerleşimi


Son olarak, görüntü çok fazla doymamış görünüyor gibiydi, bu nedenle bazı mavi ve turuncu renk kaplamaları eklendi. Katmanın harmanlama modunu "Screen" yaparak kullandık. Daha önce de belirtildiği gibi, bu bizim tasarımımızı incelemek ve kavramı netleştirmek için kullanılacak bir yöntem olmaktadır.
Sonuç...






Aynı temel oluşturma işlemlerini ve Photoshop hareketlerini kullanarak, mevcut koşullar diyagramı için bir temel örnek oluşturmak üzere renkleri ve atmosferi ince ayarlarız. Filtreler ile veya Kil model kullanarak farklılılar yaratmak sizin elinizde...
Teşekkürler...
|