|


Haftadan haftaya yoğunluk durumumuza göre birkaç makale veya eğitim yayınlamaya devam ediyoruz. Şu zamanlar işlerimiz biraz yoğunlukta farketmişsinizdir muhtemelen. Maalesef bu, bu web sitesine istediğimiz kadar zaman harcayamadığımız anlamına geliyor. Hiçbir şey göndermemek yerine, iş akışlarımı 3 ila 5 saat içinde baştan sona kadar test eden görüntüler için test etmekteyiz.
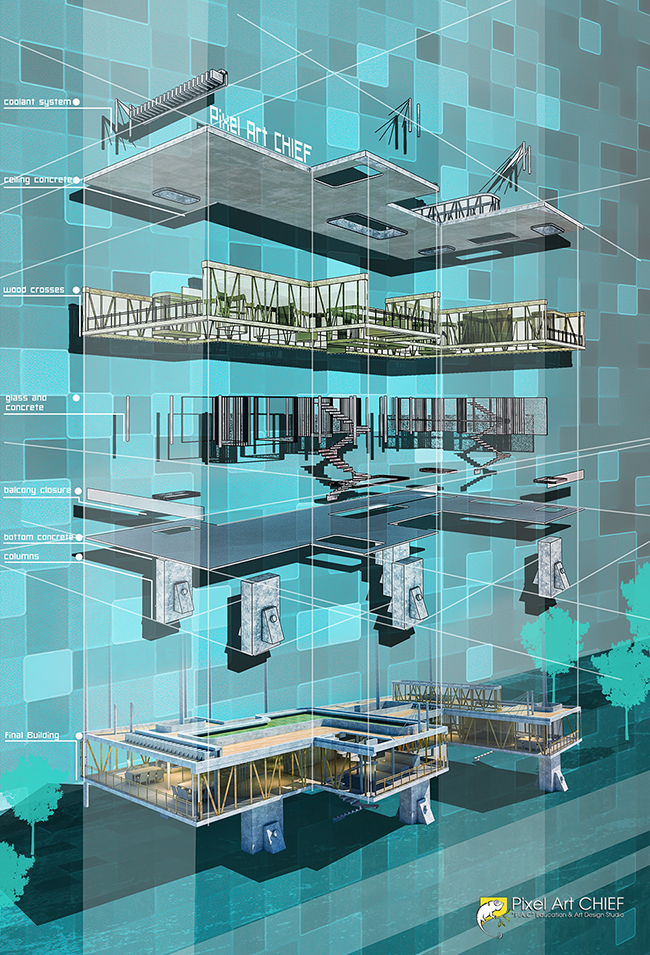
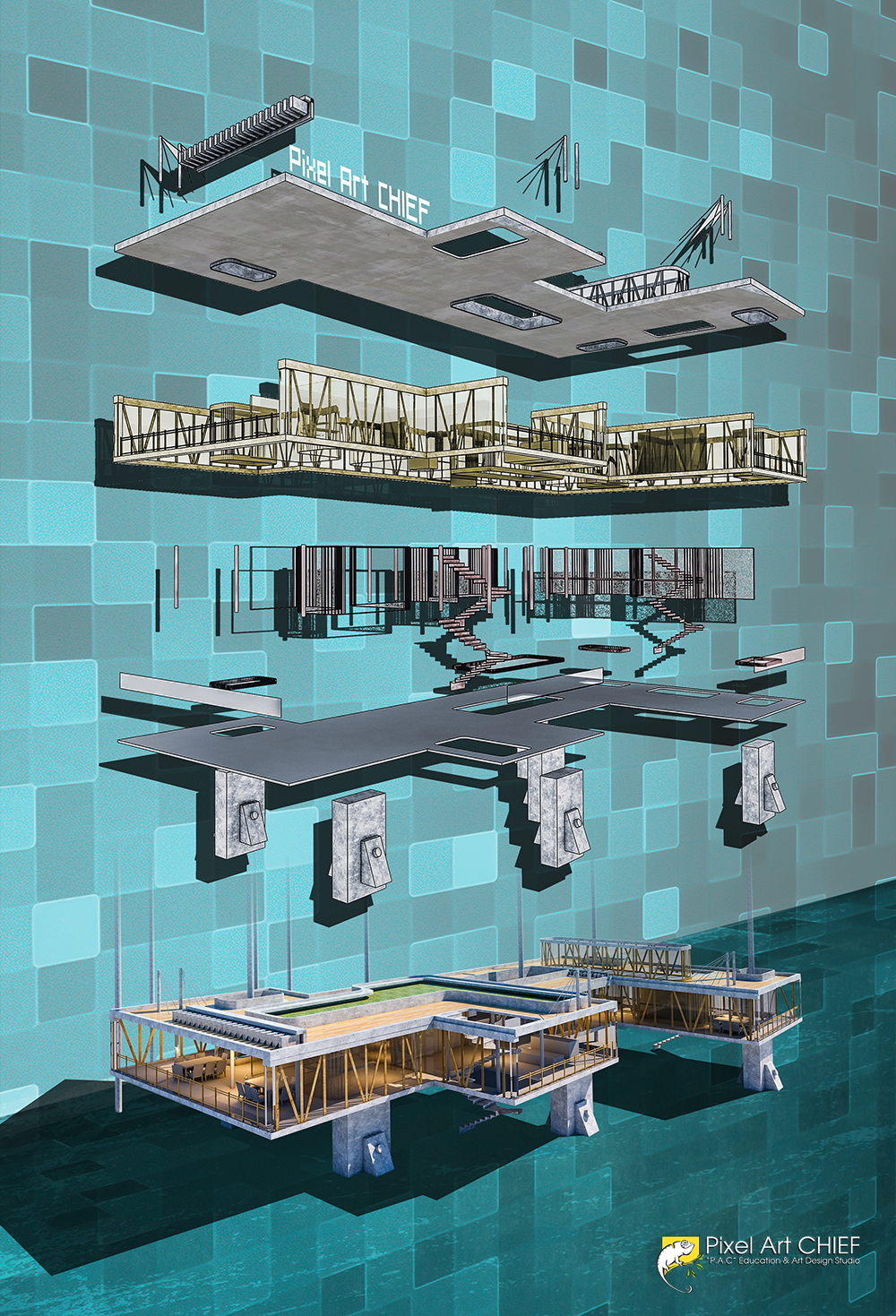
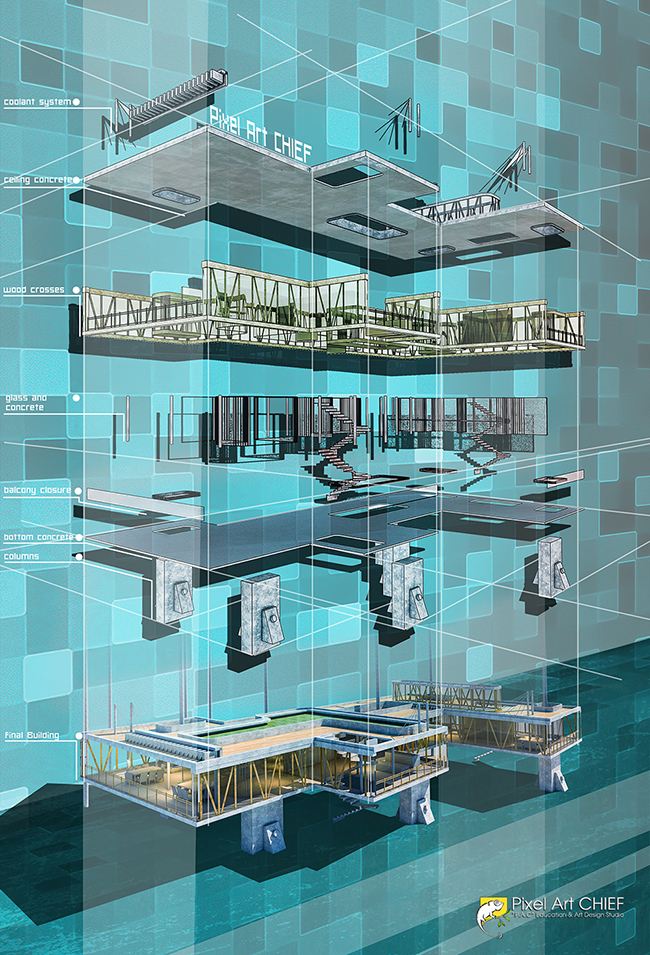
Bu hafta patlamış bir akson üzerinde çalıştık. Bu, daha önce yaptığımız patlamış aksona stil ve iş akışı açısından benzer bir çalışma oldu. Bu kadar kısa bir zaman dilimi içerisinde görüntüler oluşturmak, hızlı sonuç vermeyi gerektirir, bunun ilginç sonuçlara yol açacağını düşünüyoruz. Tabii, eğer daha fazla zamanımız olsaydı değiştirebileceğimiz bazı şeyler olabilirdi, ama bu aynı zamanda ne zaman duracağımı bilme alıştırması aslında.
Aşağıda, patlamış olan aksonun çok hızlı bir dökümü bulunmaktadır.
Hadi Başlayalım...
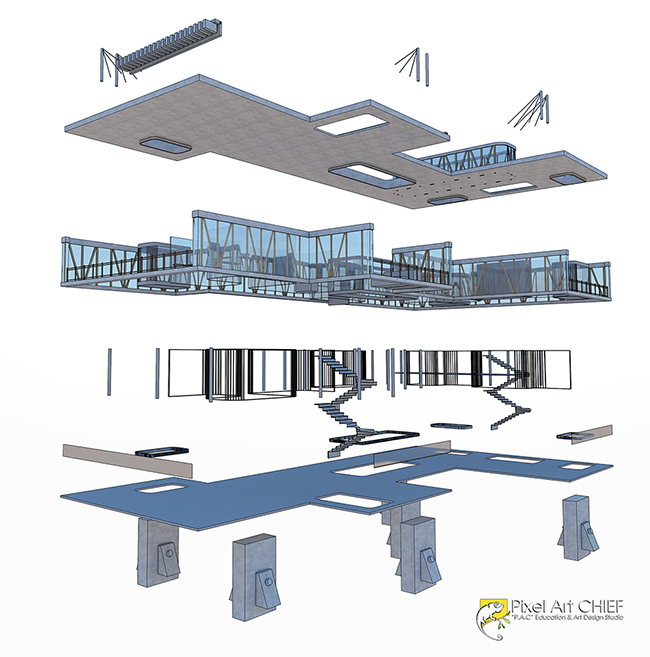
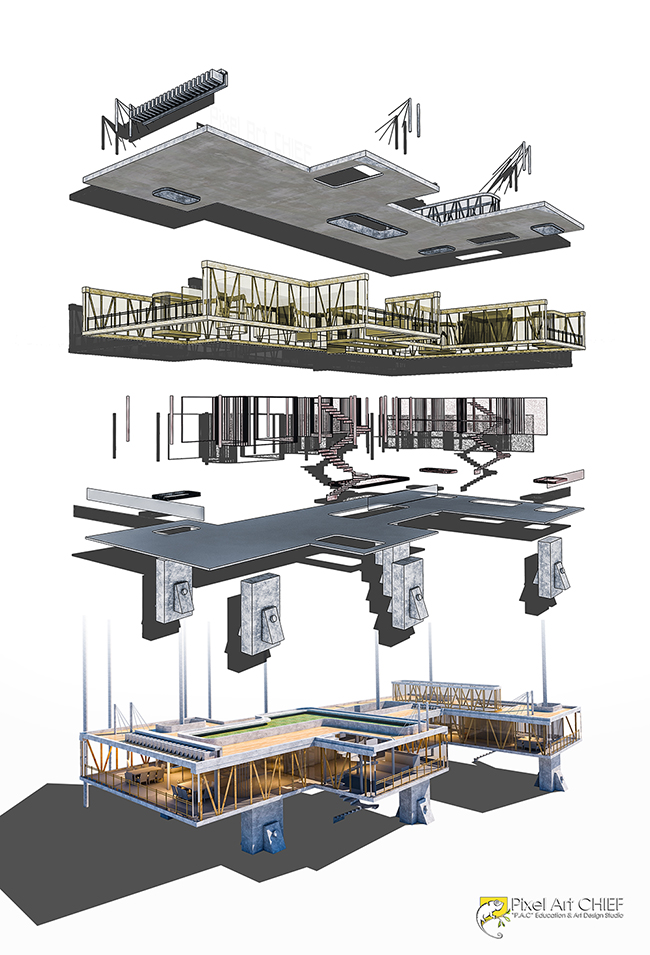
1. Normalde V-Ray'den hızlı bir render modeliyle yaptığımız gibi iş akışına başladık. Malzeme değişimini önceki anlatımlarımızdaki gibi değiştirebileceğimiz için üzerine çok gitmeye şu aşamada gerek yok. Fakat texture tekrarlaması çok doğru bir sonuç olmadığını belirtmek isteriz bu sebeple düzeltme gerektirir. Yüksek çözünürlükte bir renderlama sadece 20 dakika sürdü.

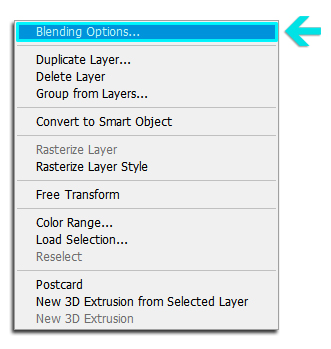
2. Bu bölümümüzde "Selection Tool" seçili iken görsel üzerinde sağ tıklarsanız "Blending Options..." ayarlarını görebilirsiniz. Farklı bir yol ise görselin olduğu katmanı sağ tıkladığınızda en üst kısımlarda yine "Blending Options..." a rastlayabilirsiniz.

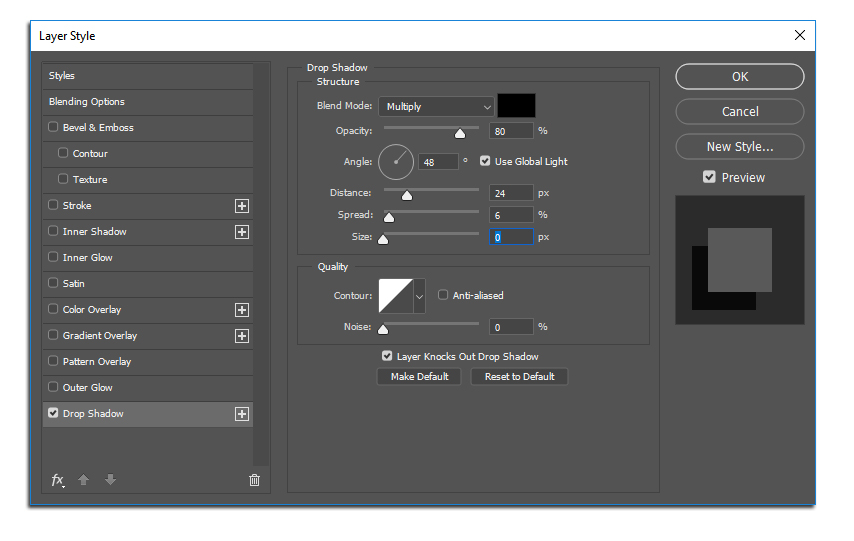
Ayarları tercihinize göre "Distance" + "Size" + "Opacity" + "Angle" ile yapabilirsiniz.
Distance: Arkaplandaki gölgelendirmenin ne kadar uzakta olacağını belirler. Biz "24" olarak ayarladık.
Size: Gölgenin dağılımını yani yumuşaklığını belirler fakat bu ayarı biz bu çalışmamızda "0" olarak aldık.
Opacity: Gölgenin koyuluğunu azaltıp çoğaltmaktadır.. Biz "%80" kullanmayı tercih ettik.
Angle: Gölgenin hangi açıda olacağını belirleyen minik top olarak düşünebiliriz. Ortalama "48 veya 56" arası alabilirsiniz.

Görselimiz üzerindeki etkisini farkediyorsunuz. Arkaplana doğru çıkıntı halinde gölgelendi. Bu çalışmamız için uygun buluyoruz.

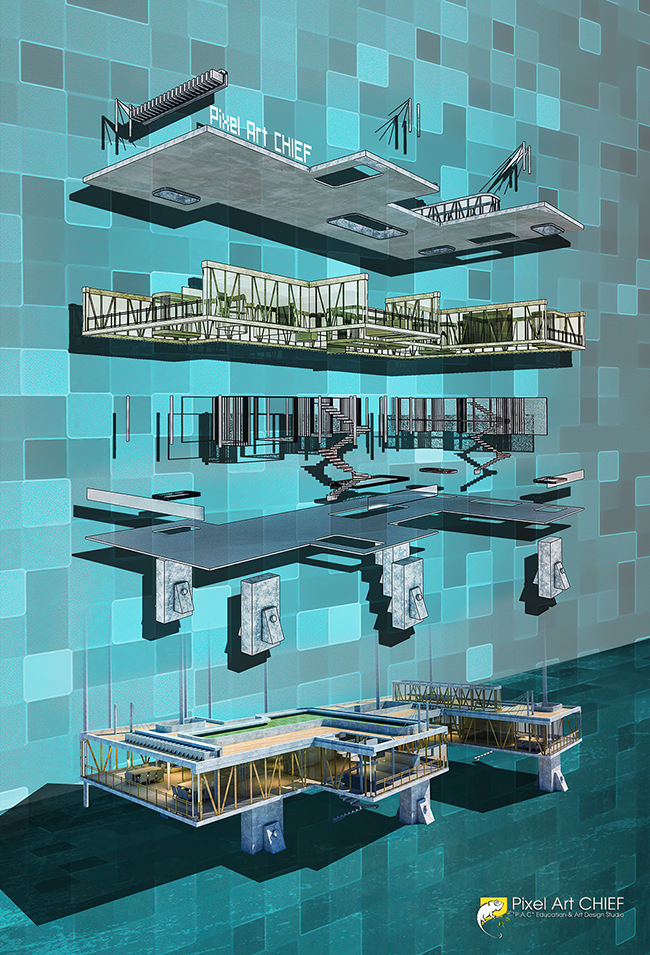
3. Google yardımı ile bir arkaplan belirledik. Yoğun karelerin olduğu bir görsel. Bu arkaplanın dağılımını sağlayacak dikkati tamamen görsele toplamamıza yardımcı olacaktır.
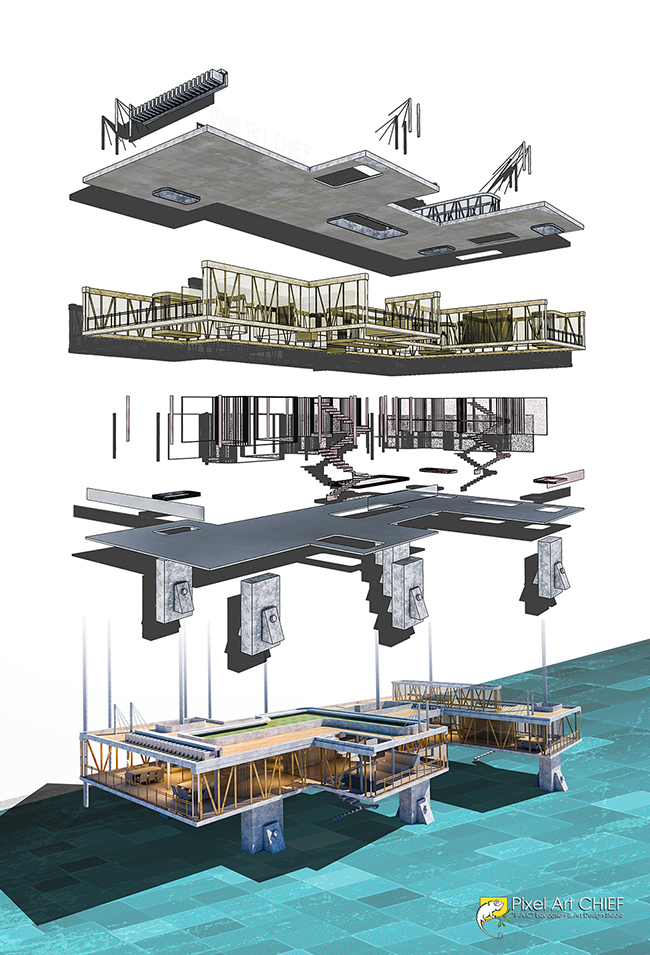
Görselin rengini daha önceki eğitimlerimizde olduğu gibi "Hue Saturation" ile değiştirip Turkuaz - Yeşil arası bir renge çekiyoruz. "Hue Saturation" üzerinde çalışırken "Customize" seçeneğini işaretlemeyi unutmayın :)

4. Alt kısmını "Free Transform'un" alt sistemi olan "Distort" ile perspektife göre resmimizi oturtuyoruz. Derinlik için gölge vb. şeyler veya farklı doku bindirmeleri yapabilirsiniz.

5. Şu anda yeşil bir aşamadan geçiyoruz, bu nedenle bu renk en son görüntülerimizin çoğunda tekrar beliriyor. Aslında bunu mimariyi görsel olarak arka plandan ayırmaya yardımcı olmak için yapıyoruz.
Not: Kullandığınız 3D programında mimarinin arkasına bir yüzey ekleyebilirsiniz, böylece gölgelerin oluşması ve arka plana ilgi duyması da sağlanacaktır. (Biz bu çalışmada uygulamadık)
Vurgulamak istediğimiz bazı mimari unsurlar var, bu yüzden birkaç vurgu rengi tanıttık. Bu renkler, gözü görüntünün etrafında hareket ettirir ve ayrıca grafiğe hiyerarşi katmanları ekler.
Grafiklere karmaşıklık vermek ve patlatılan öğelerin hareketlerini daha iyi vurgulamak için arka planı dokular ile kapladık.

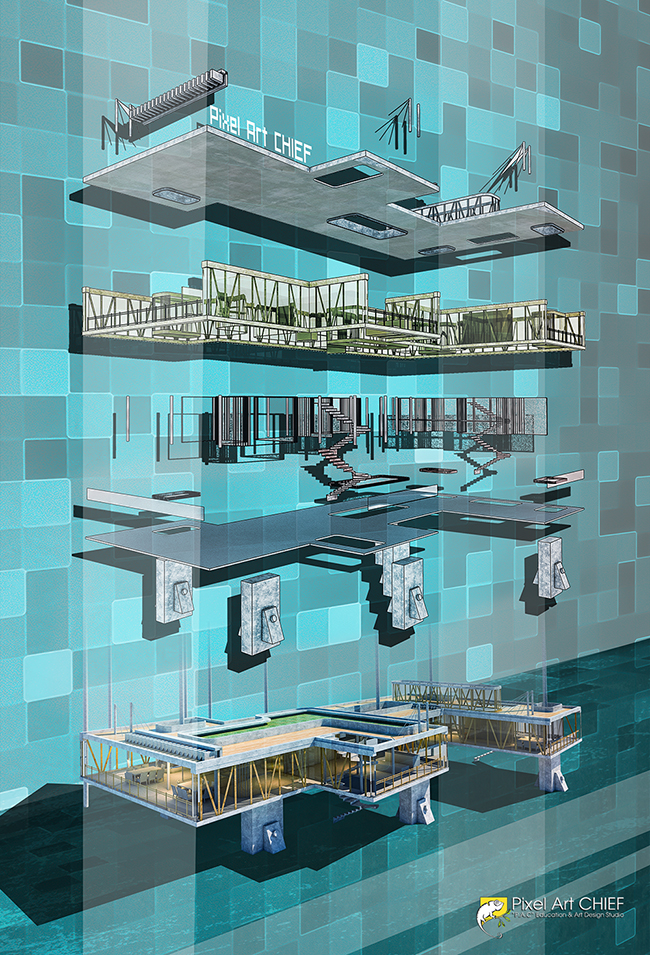
6. Bu yeşil alana biraz perspektif vererek derinleştiriyoruz. Bunu "Distort" yardımı ile yapabilirsiniz. Ayrıca sıklığını eklemeler ile artırıyoruz.

7. Sayfamızı dikey olarak ayarladık ve parçalanmış yani ayrılmış elemanları üst bölüme hizalı şekilde yerleştiriyoruz. Yapının devamlılığını üst kısımda tamamlayacak şekilde yapınki daha sonra aks çizgilerinde kaymalar olmasın.
Ayrılmış aksonlar, eğer 3D model doğru bir şekilde oluşturulmuşsa kolayca yaratılabilir. Modellerimizi oluştururken her şey gruplandırmanız kolaylık sağlayacaktır. Net bir grup hiyerarşisine sahip olmamız gerekir, böylece duvarlar, çatılar veya yapı gibi büyük sistemler kolay düzenleme için yoldan çekilebilir.
3Ds Max'te temiz modeller oluşturmak için herhangi bir tavsiyemiz olursa, deliler gibi gruplaşmaktır. Katman kullanmak gruplama ile aynı şey değildir. Genellikle katmanları, farklı senaryoları test etmek için büyük grup öğelerinde hızlıca kapatmak ve açmak veya model yaparken ağaçlar gibi poli gibi ağır nesneleri geçici olarak kapatmak için kullanırız. Ancak, pencereler, kapılar, duvarlar, vb. Gibi farklı unsurları çağırmak için katmanları kullanmıyoruz.

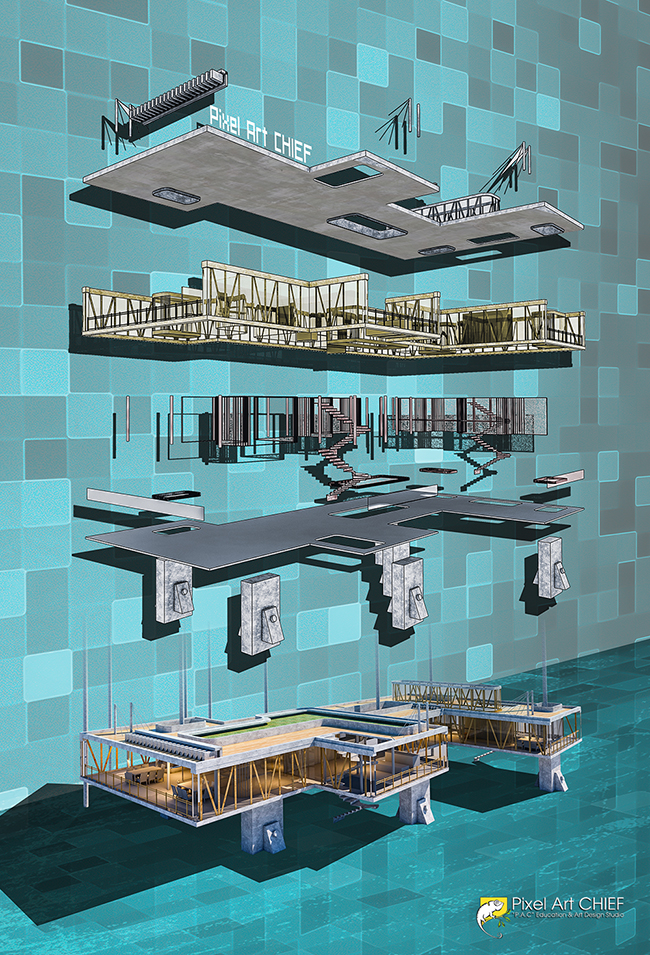
8. Yukarıdan aşağı akslardan inecek şekilde Opacity'si düşürülmüş beyaz çizgiler ile hareketlilik kazandırdık. İki adet kalın beyaz form halinde indirdik. Bu görsele adepte olmamızı sağlayacaktır.

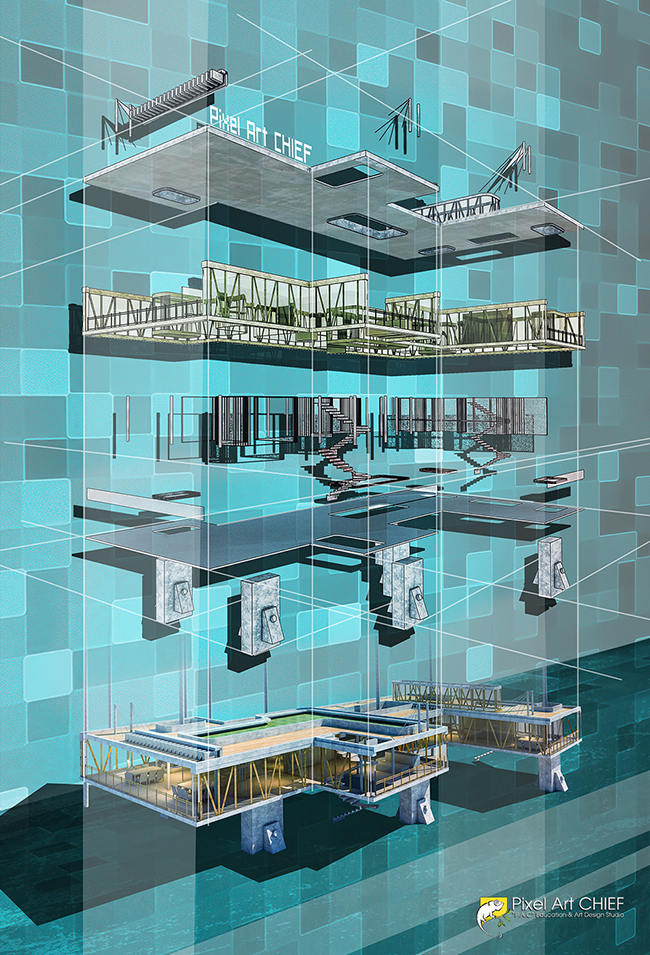
9. Resimlere daha fazla ilgi eklemenin kolay bir yolu, çizgi çalışması ve kılavuzlar getirmektir. Bu, geometriyi netleştirmeye yardımcı olur ve hareketli parçalar arasındaki ilişkileri gösterir. Akslar üzerinden görselimize çizgiler ekliyoruz. Bu hareketliliği artırmış oldu.

10. Sonunda sağa sola alt kısımlara gölgeleri daha koyu yapmak için kontrastı oluşturduk. Sol tarafına tanıtım yazılarınıda ekledik. Paftamız bitmek üzere...

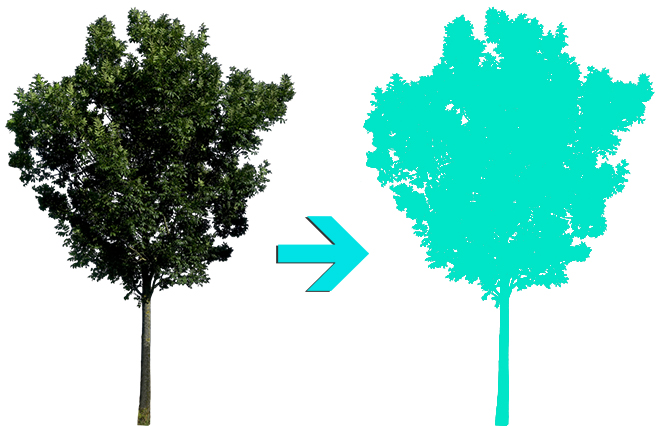
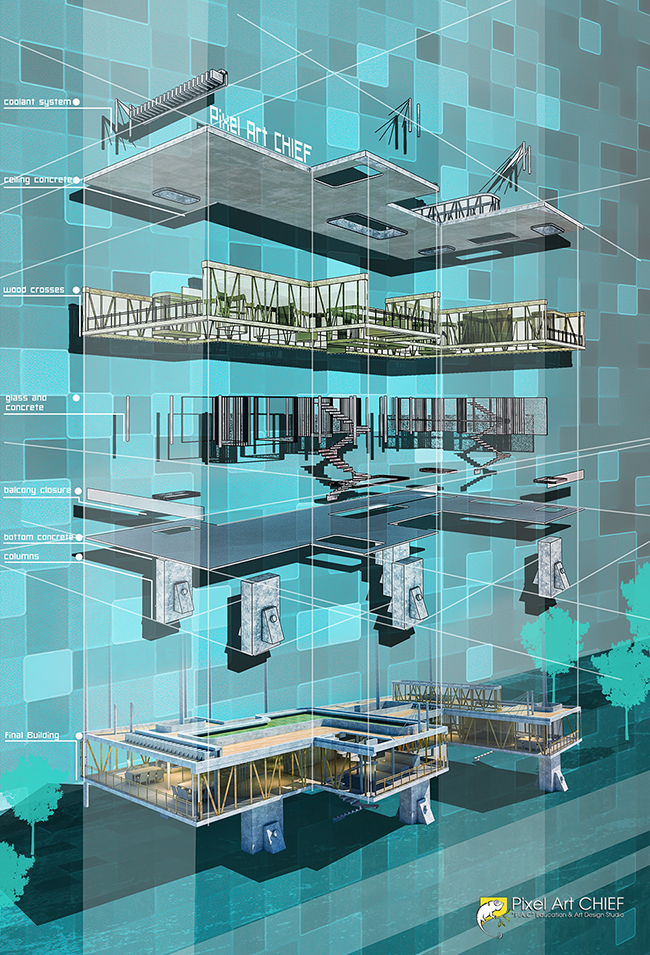
11. PNG ağaç çağırıp katman üzerindeki küçük görseli "CTRL" ye basarak tıklıyoruz. böylelikle ağacımız sınırlarından seçilmiş olacaktır. Tabiki arkası boşatılmış PNG ise. Daha sonra Yeşile dönük Turkuaz rengimiz ile "Brush Tool" ile boyuyoruz. Paftamıza yapının yanlarına farklılaştırıp yerleştiriyoruz.
Ağaç ve çim ekleme ile ilgili daha önce temel eğitimlerde bilgi vermiştik.
* Tekrarlayan Ağaçlardan Kaçınılması

Ve Sonuç...


Bu resim oluşturma süresinin de dahil olduğu yaklaşık 3 buçuk saatimizi aldı. Genellikle bir görüntü oluşturulurken, gölgeler kullanarak Photoshop çalışmasına yine de ekleyebiliriz. Bunu zamanı renklendirme, doku ve kompozisyonu keşfetmek için kullanıyoruz.
Akslar renkler genel olarak tam oturdu ve görselimiz kendini anlatacak kadar ortaya çıkmış oldu. Tavsiyem bu şekilde çalışmalar yaparak kendinizi daha ileriye taşıyabilir öğrenebilirsiniz.
|