|

Bazen biryerden esinlenerek veya düşünerek birşeyler çıkarma dürtüsüyle hareket ederiz. Bu seferki makalemizde eskizlerle mavi sayfalar oluşturmaya karar verdik. Çizim stilimiz sadece kağıt kullanılarak ne yapabiliriz ana fikriyle çıktı.
Bu bize, taslak çizimlerin harika niteliklerinden taslak stili denememiz için ilham verdi, ancak aynı zamanda sayfaya 3 boyutlu olarak yansıtan tasarımın görüntüsünü veriyor. Bir taslak çizimde göreceğinize benzer soluk kılavuzlar görünmesi amaçlanan dokular gibi bu görüntüde devam eden birçok ince şey var.
Başlamak için, Photoshop'ta kullanılacak bazı görseller üretilecektir. Bunlar 3Ds Max'tan oluşturulacak temel bir render olacak.
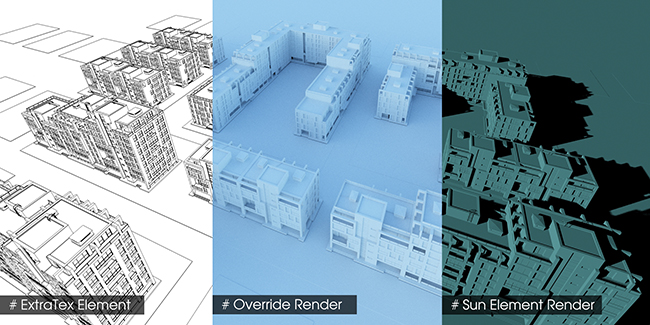
1- Baz alınacak görsel
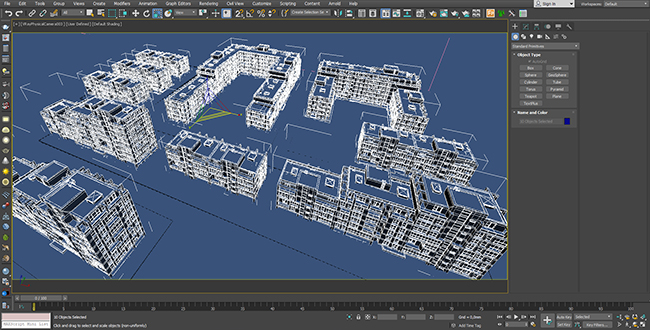
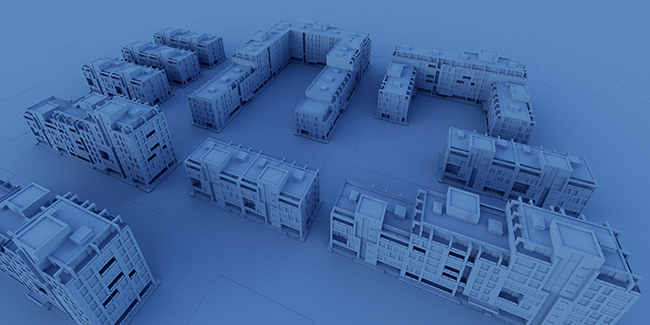
1. 3Ds Max'te, çizim için kullanmak istediğiniz görünümü / sahneyi, ayarlayıp modelliyoruz. Eğer uzak bir görüntü yapacaksak detaylar ile fazla uğraşmamanızı öneririm çünkü klavuz çizgileri bu detayları uzak görüntülerde kaybedecektir.

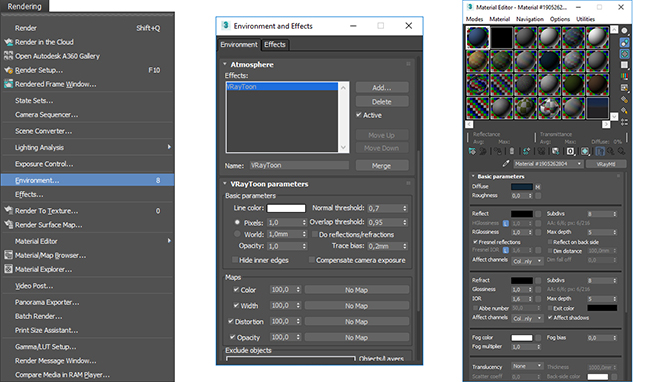
2. Rendering/Environment Effect ayarlarından aşağıda gördüğünüz ayarlar yardımıyla kenar çizgilerini "VrayToon" Efekti yardımı ile aktif hale getiriyoruz. Bunun yanında "Materials" penceremizden uygun gördüğünüz bir ton ayarlayarak nesnelerinizi kaplamalısınız. Böylelikle konstrast oluşacak ve kenar eskiz çizgileri daha netleşecektir.

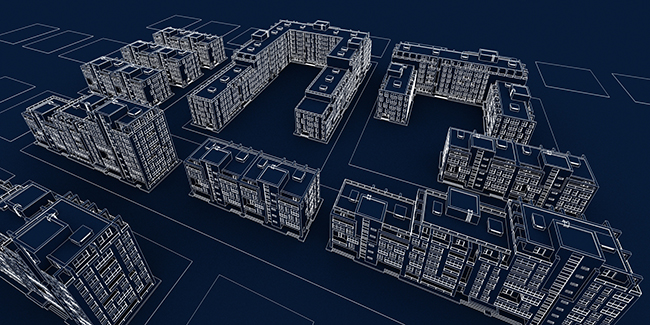
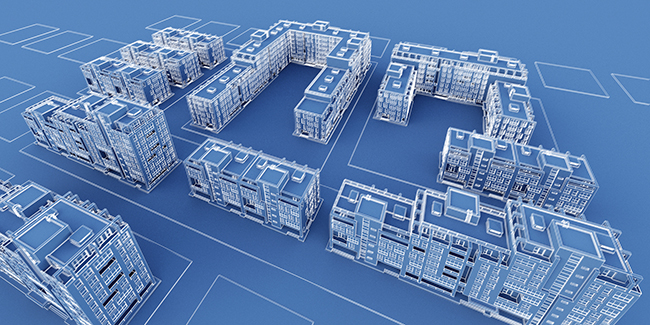
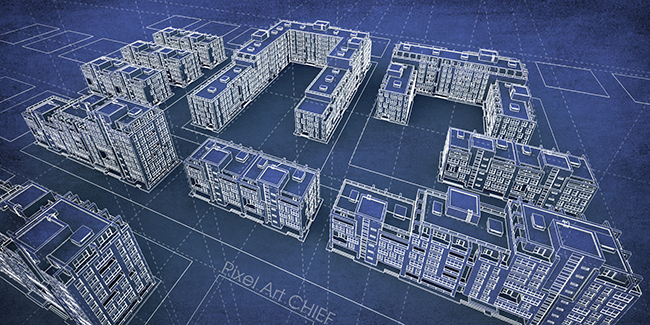
3. Render ayarlarınızı tamamladıktan sonra artık render alabilirsiniz. Sonuç aşağıdaki görsel gibi çıkmalıdır.

4. Render/Elementlerinizden "Extratex" + "Override" renderlarınızında görsellerini çıkarmalısınız.
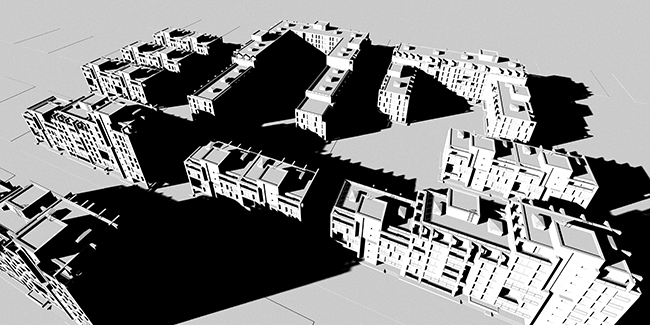
Birde son olarak "Sun Shadow" yani güneş ekleyerek gölgeler için "Shadow" elementi ile render almalısınız. Aşağıdaki örnekler elinizde olmalı çünkü photoshop kullanırken gerekecektir.

2- Photoshop Zamanı
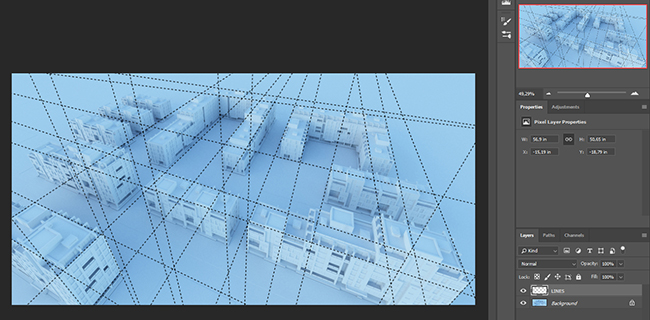
1. Çıkardığımız renderları ve eklemeleri bu bölümde yapacağız. Öncelikle "Override Render" görselimizi kullanmak üzere Photoshopta yeni bir katman oluşturun. Bu katman ekleyeceğiniz klavuz çizgilerini barındıracaktır.


2. Ardından, Imges > Adjusments > HUE / SATURATION seçeneğine giderek Ton / Doygunluk iletişim kutusunu açın. İletişim kutusunda, önce Colorize Seçeneğini işaretleyin. Ardından, iyi bir plan rengiyle bitinceye kadar hareket ettirin.

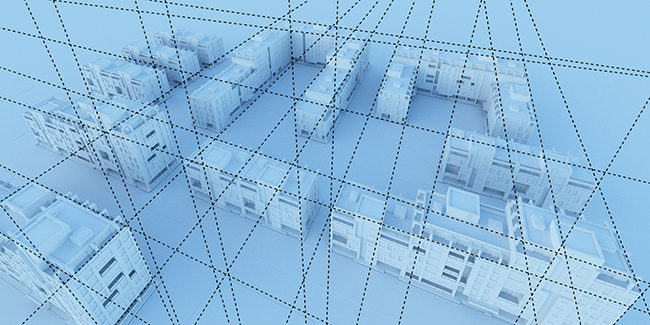
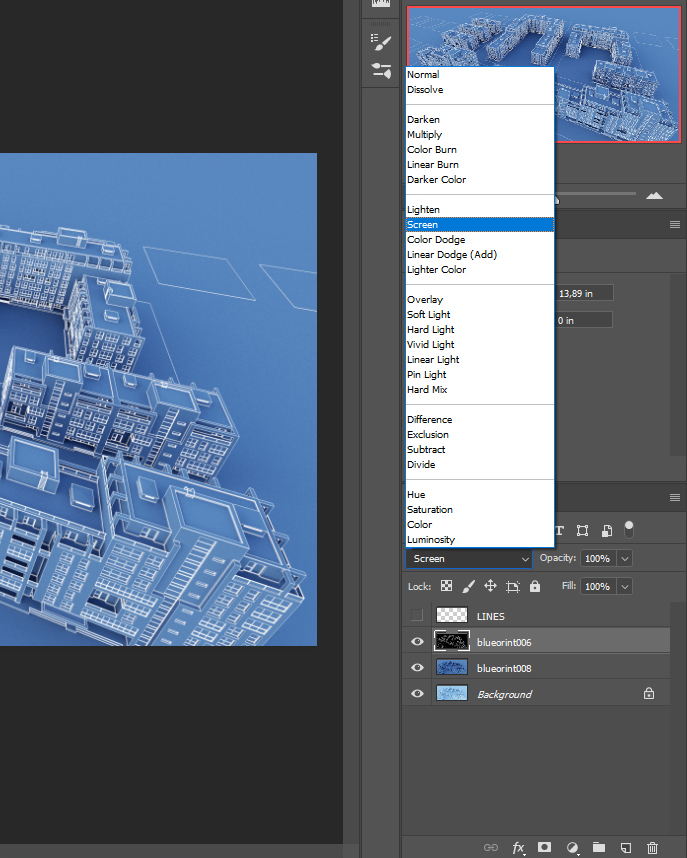
3. ExtraTex element renderınızı tonlandırdığınız görselin üzerine atın. "Images > Adjustments > Invert" seçeneği ile renkleri ters çevirdikten sonra karışım modundan "Screen" seçeneğini işaretledik.

Geldiğimiz nokta aşağıdaki görsel gibi olmalıdır.

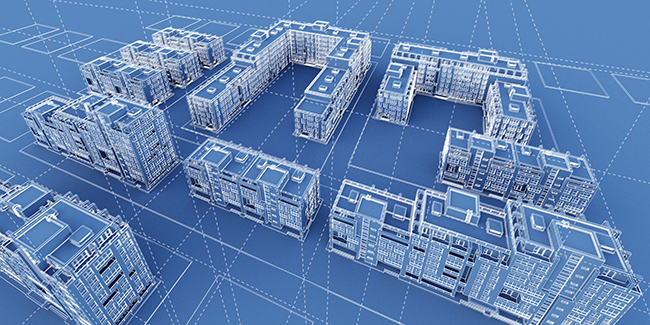
4. Klavuz çizgileri çalışmamızıda "invert" yaparak zıt rengine çeviriyoruz. onuda getirip görselimizin üzerinede aktif ediyoruz.

5. Override renderımızı önceki eğitimlerimizde olduğu gibi üzerine ekleyip karıştırıcıdan "Overlay" ile ekliyoruz.

6. Aslında diğer eğitimlerimizde yaptıklarımızı bu bölümde tekrar etmiş oluyoruz sadece çalışma şeklimiz ve tasarımımız farklı olmaktadır.
İllüstrasyon neredeyse bitti. Doku eklemek için "Doku Çalışması" makalemizi inceleyebilirsiniz.
Yine overlay seçeneğimiz ile seçmiş olduğumuz dokuyu görselimize aktarıyoruz.


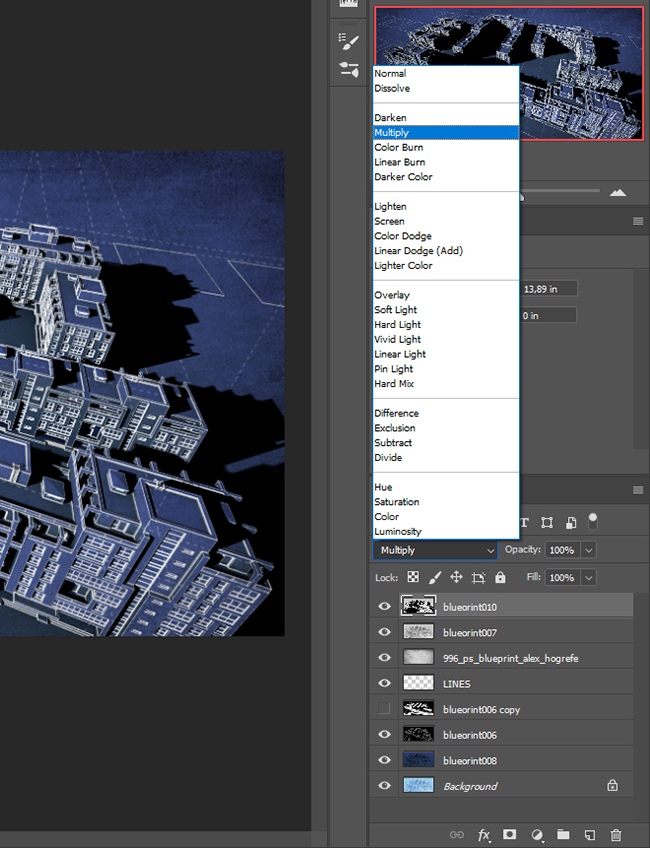
7. Tabi bu çalışmlarımızı yaptık fakat gölge eklemeyide gözden kaçırmıyoruz. Yine gölge için çıkardığımız "Sun Shadow Render" görselimizi çalışmamıza yükleyip. Karıştırıcıdan "Multiply" seçeneğini seçiyoruz.

Opacity olarak biz %55 kullandık sizde görselinize göre artırıp azaltabilirsiniz. Güneş etkisi ile oluşan gölgeler çalışmamıza boyut kazandırmış oldu.


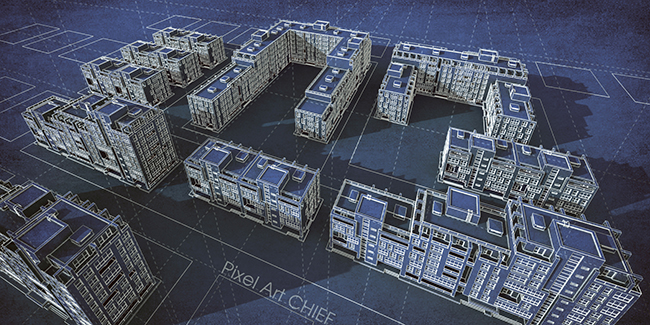
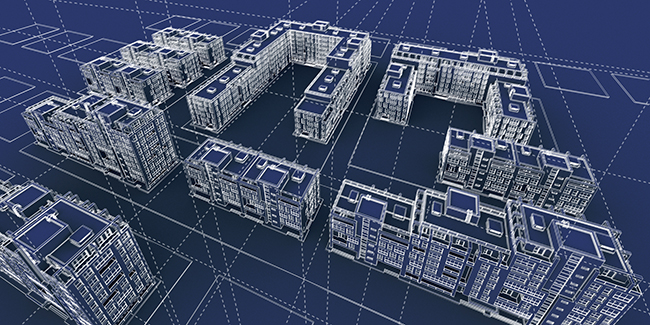
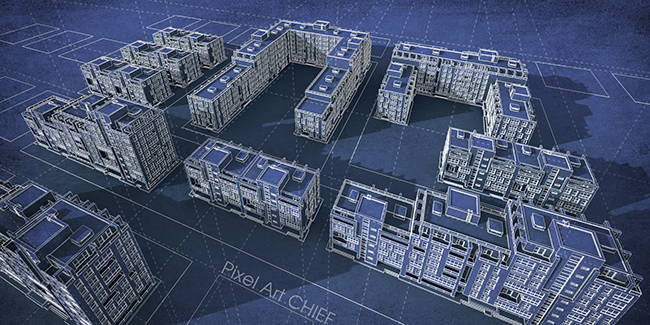
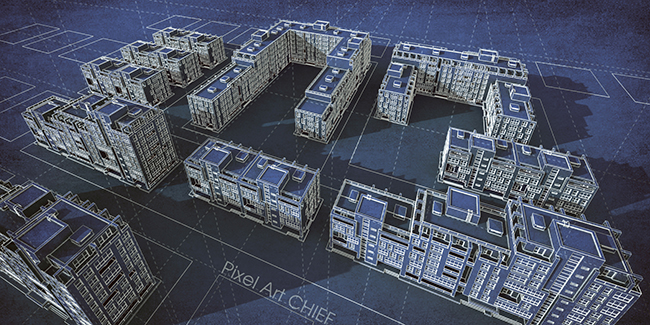
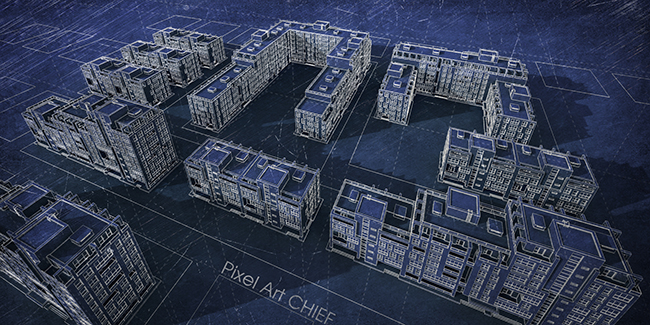
Ve Sonuç...
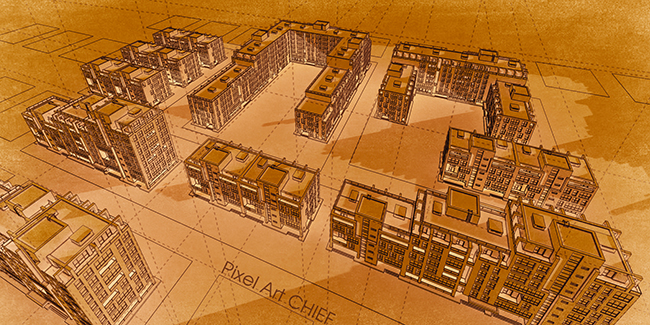
Color Lookup kullanarak renk değişimleri sağladığınızda farklı sonuçlar alabilirsiniz...






İşte Bu kadar. Bu görselimizi ilk yaptığımızda, farklı ayarları denemek ve 3ds max ve render vs hazırlamasını beklemek dahil olmak yaklaşık 1-2 saatimizi aldı. Şimdi iş akışını azalttığımdızdan, sonraki resimler oluşturmanın yaklaşık 40 - 45 dakika alacağını tahmin ediyorum.
Teknikler oldukça basit, ancak nihai resme benzersiz bir karakter veren katman harmanlama modları ve dokuların doğru kombinasyonunu buluyor.
İsteğinize veya olması gerekene göre tasarımlarınızı yönetin ve yapın... Kolay Gelsin...
|