|

Pixel Art CHIEF üzerine ilk kez, tasarımlarımız için bazı önemli grafik tasarımla ilgili bazı konuları tartışmaya yardımcı olacak yeni bir ses getirmeye karar verdik.
Emre Alkaç gibi grafik tasarım konusunda gerçekten iyi arkadaşlarınız ve bilgi ansiklopedisi olarak ondan yardım almanızı isteyen dostlarınız olmalı. Marka, baskı ve çevresel tasarım projelerinde geniş deneyime sahiptir. Emre, gerçek dünyadaki uygulamalara dönüşen cazip markalar geliştirmek için bir dizi kamu, kurumsal, yüksek öğrenim ve emlak müşterisi ile çalıştı ve halen İzmir'deki şirketinde çalışmaya devam ediyor. Kişisel çalışmalarının daha fazlasını emrealkac.com adresinde görebilirsiniz...
( emrealkac.com )
Emre ile P.A.C Portföy tasarım sürecine yazı tipi seçerek başlamayı seçtiğimizi anlıyorsunuz. Her zaman herhangi bir tasarım projesine başladığımda her zaman tür ile başladım. Diğerleri size bir ızgara, renk paleti, formlar ve şekiller ile başladıklarını söyleyebilir, ancak benim için her şey türüyle başlar. İster büyük ölçekli bir çevresel tasarım projesi, isterse görsel kimlik ve logo ile başlasam da, her zaman tür ile başlarım. Bunun nedeni, türün bir projeye ne tür görsel ses vereceğimi belirlememe izin vermesidir. Benim için o sesi bulmak her türlü görsel tasarım çabasının temelidir.
Tipografi (Typography)
Emre Alkaç tarafından,
Bugünün yazısı tipografi ile ilgili ve özellikle tasarımlarımızda sürekli kullanılacak olan tiptir. Tipografi konusu geniş ve hızlı bir şekilde gelişebiliyor. Bununla birlikte, doğru kullanılırsa, bir tasarımın anlatısını önemli ölçüde artırabilir.
Aşağıdaki yazı tipleri, mimarlık endüstrisindeki geniş bir durum ve kullanım alanını kapsamaktadır ve başlangıçtan itibaren size sağlam bir temel vermek için kullanılabilir.
Tipik bir arama için tasarımcılara genellikle verdiğim ilk öneri, Google Fonts veya Adobe Fonts gibi çevrimiçi bir font kitaplığı kullanmaktır.
Bu çevrimiçi kütüphaneler, tasarımcıların herhangi bir sayıda yazı tipini test etmesine, indirmesine ve kullanmasına izin verir. Diğer çevrimiçi kitaplıkların aksine, Google ve Adobe yazı tiplerinin tümü lisanslıdır ve kullanımı ücretsizdir. Bu kitaplıkların her biri arasındaki tek büyük fark, Google Fonts'u yüklemek için onları PC'nize indirip yüklemeniz gerektiğidir. Ancak Adobe Fonts Cloud tabanlı bir sistemdir, bu nedenle kurulum gerektirmez. İhtiyacınız olan tek şey bir Adobe CC lisansı ve çalışmaya hazırsınız.
Sonraki çalışmalarımız için aksi bir durum olmadıkça, kendimizi yalnızca belirli fonts kullanmakla sınırlayacağız.
Aşağıda dikkate alınacak bazı yazı tiplerinin bir dökümü bulunmaktadır.
Hadi birlikte incelemeye başlayalım...
01. Emsaller
Ne tür bir yazı tipinin kullanılacağının belirlenmesinde ilk adım olarak, projenize bakmalısınız ve başka projelerin sizinkilerle aynı niteliklere sahip olup olmadığını görmelisiniz. Tasarımcıların ne yaptıklarını görün ve aynı görünümü ya da hissi almak isteyip istemediğinizi veya tamamen farklı olmak isteyip istemediğinizi belirleme konusunda karar verin.
"fontsinuse.com" Bu kaynak, kimin hangi yazı tipini kullandığını ve nasıl uygulandığını gerçek dünyadaki uygulamalarını görmenizi sağlar.
Kullanılan Yazı Tipleri, şu anda genişleyen kitaplığınıza eklenecek yeni yazı karakterlerini keşfetmek için de harika bir kaynaktır.
Emsal araştırma yürütmek için bir başka büyük kaynak Typewolf'tur . Tıpkı Kullanılan Yazı Tiplerinde olduğu gibi, Typewolf web üzerinden çağdaş projeler yayınlar ve her projede yer alan yazı tipini vurgular. Typewolf'tan en çok zevk aldığımız özellik rehberleri ve kaynakları bölümüdür. Bazıları için ödeme yapmanız gerekmesine rağmen, internetteki en çok yardım türü rehberlerinden bazıları olmaktadır.
02. Terminoloji
Bazı temel terminoloji bilgileri hakkında konuşabiliriz.
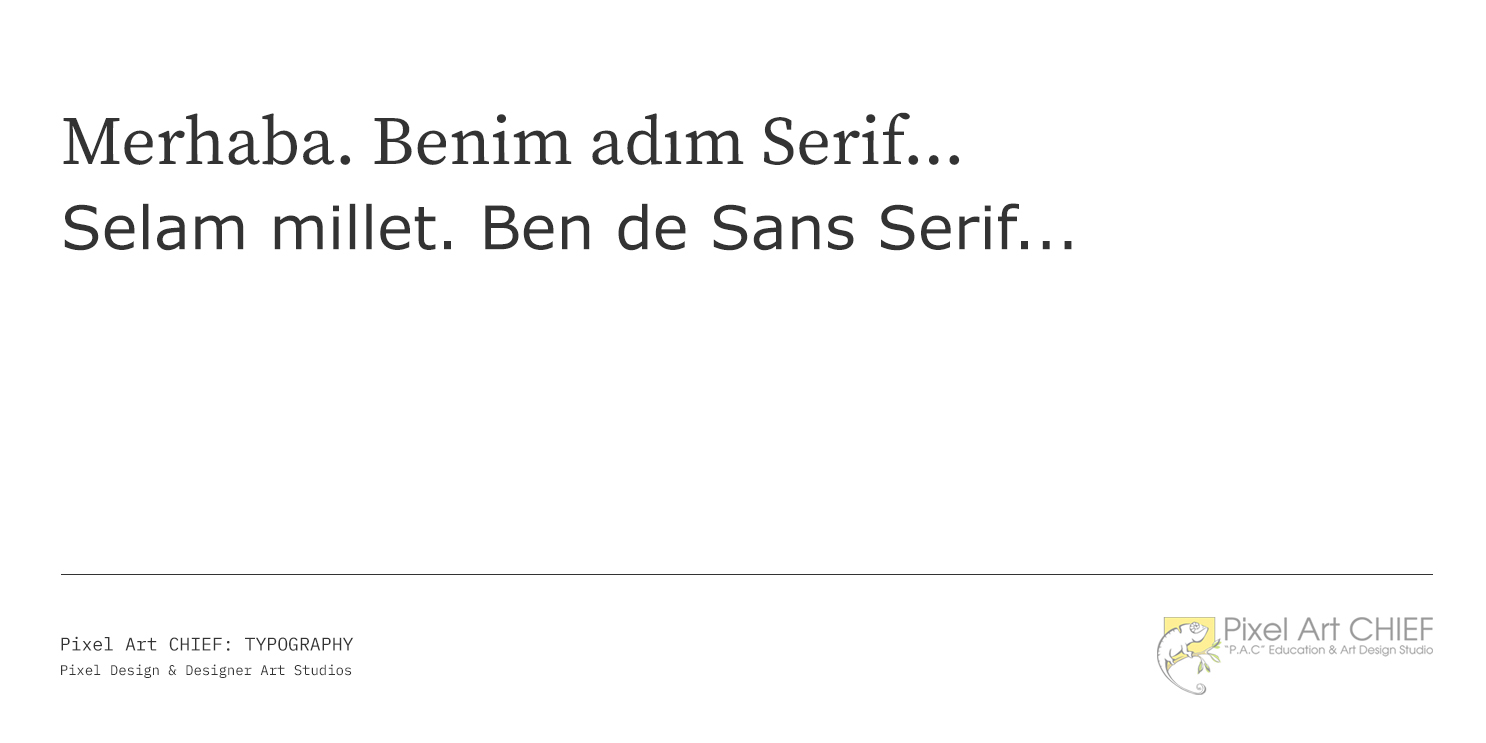
Serif vs San Serif

Basitçe söylemek gerekirse, serif, daha büyük bir konturu bitiren küçük bir çizgidir ve konturu olan bir fonttur. Sans serif ise, bu küçük vuruş veya seriflerden hiçbirine sahip olmayan bir fonttur.
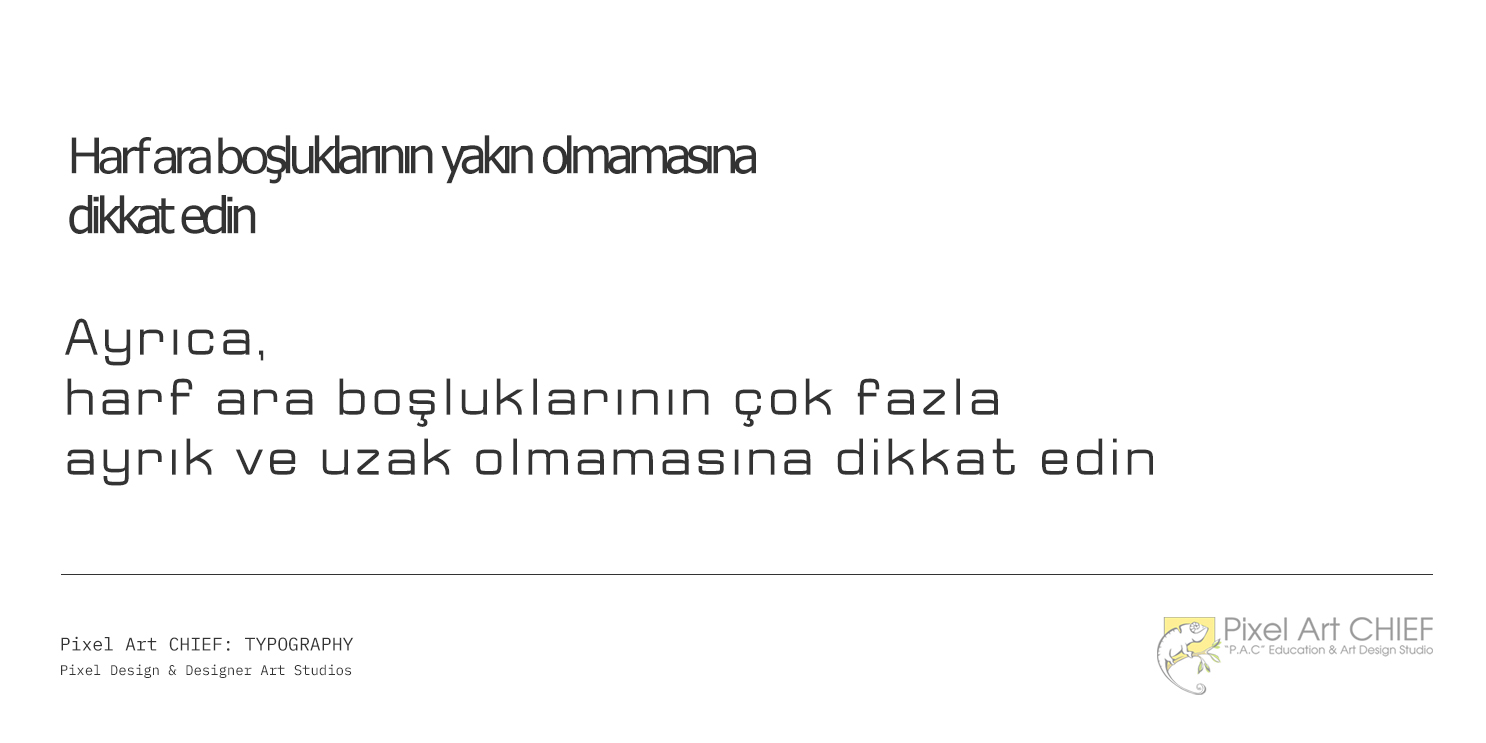
Takipte Kalın

İzleme veya harf aralığı, belirli bir sözcük veya cümle içindeki tüm harfler ve karakterler arasındaki tek biçimli boşluktur. İzleme genellikle iki harf veya karakter arasındaki bireysel boşluk olan karakter aralığı ile karıştırılır. Harflerinizi çok yakından veya çok uzakta takip etmemeyi tasarlarken dikkatli olun. Bu önemli okunaklılık sorunlarına yol açabilir.
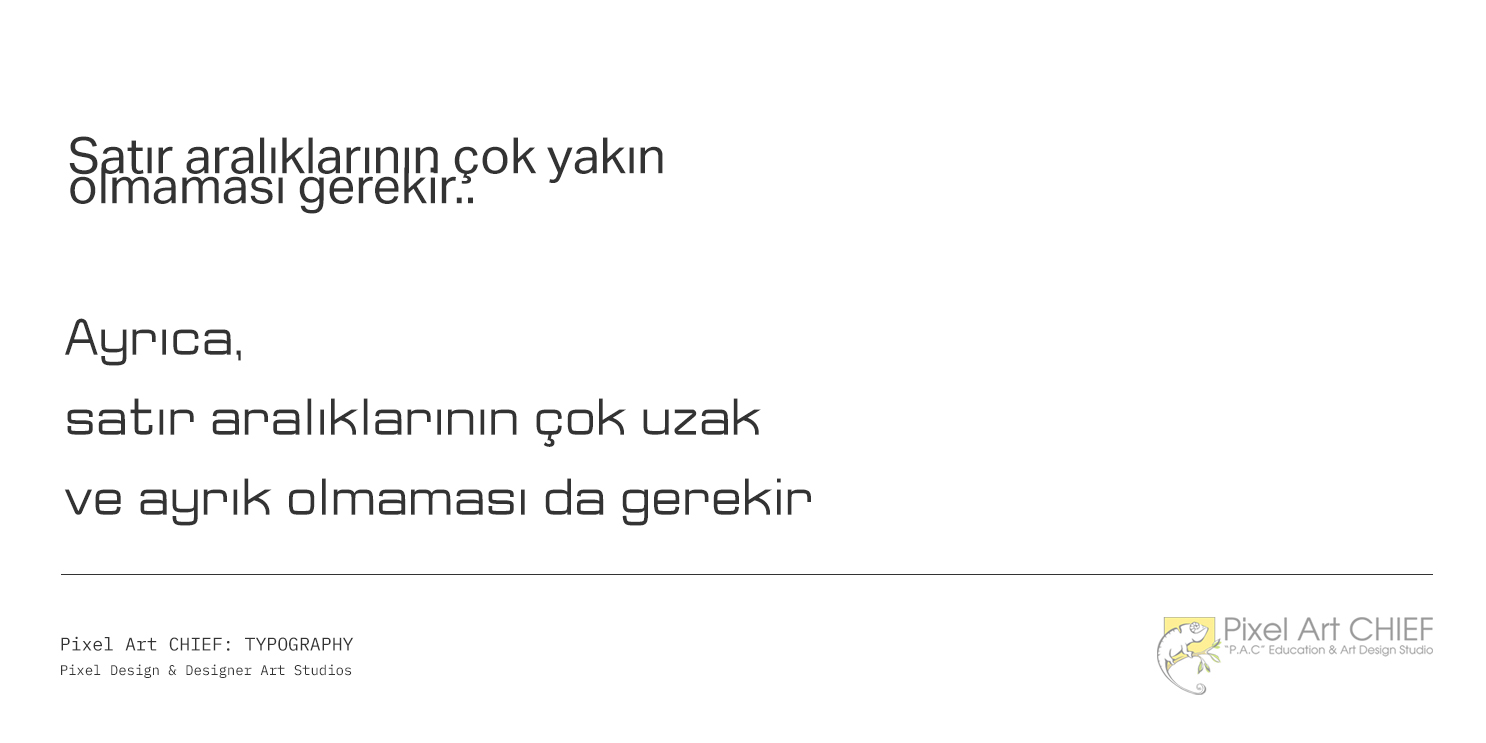
Satır Aralıkları

Öncü veya satır aralığı, iki tür satır arasındaki mesafedir. Büyük harfli veya cümle halindeki türlerle ilgilenmeye başladığınızda başlığa dikkat etmek çok önemlidir. Yazınız büyük harfteyken, satır başınızı çok daha sıkı olacak şekilde ayarlamaya başlayabilirsiniz, çünkü yazı tipi içinde değişen yüksekliklerle başa çıkmazsınız. Ancak, cümle ile çalışırken, türünüzün birbirinden çok uzak veya çok uzaklaşmamasına dikkat edin. Yazı tipi çizgileri çakışmaya başladığında, gözünüzün ilerlemesi çok zor olabilir.
03. Yapılması ve Yapılmaması Gerekenler
Bunların sadece öneri olduğunu söyleyebiliriz, burada yanlış ya da doğru cevap düşünülemez. Bunlar, kendi spreadlerinizi, tasarımlarınızı ve portföylerinizi bir araya getirirken size rehberlik edebilecek basit ufak tefek şeylerdir.
Basit Tutun

Sunabileceğimiz en iyi tavsiye, basit tutum içinde olmaktır. Bir forma eklerken farklı yazı tiplerini en aza indirmeye çalışın. Bir formata maksimum 1-3 yazı kullanmanızı öneririz. Yapabiliyorsanız, sadece birkaç farklı ağırlığa sahip bir yazı kullanın. Bu şekilde yayılmanız daha uyumlu hissedttirecektir. Çok fazla yazı tipi kullanmak, özellikle görüntü ve renk kullanımınızı etkilemeye başladığında, hızlı bir şekilde kaotik hale gelebilir.
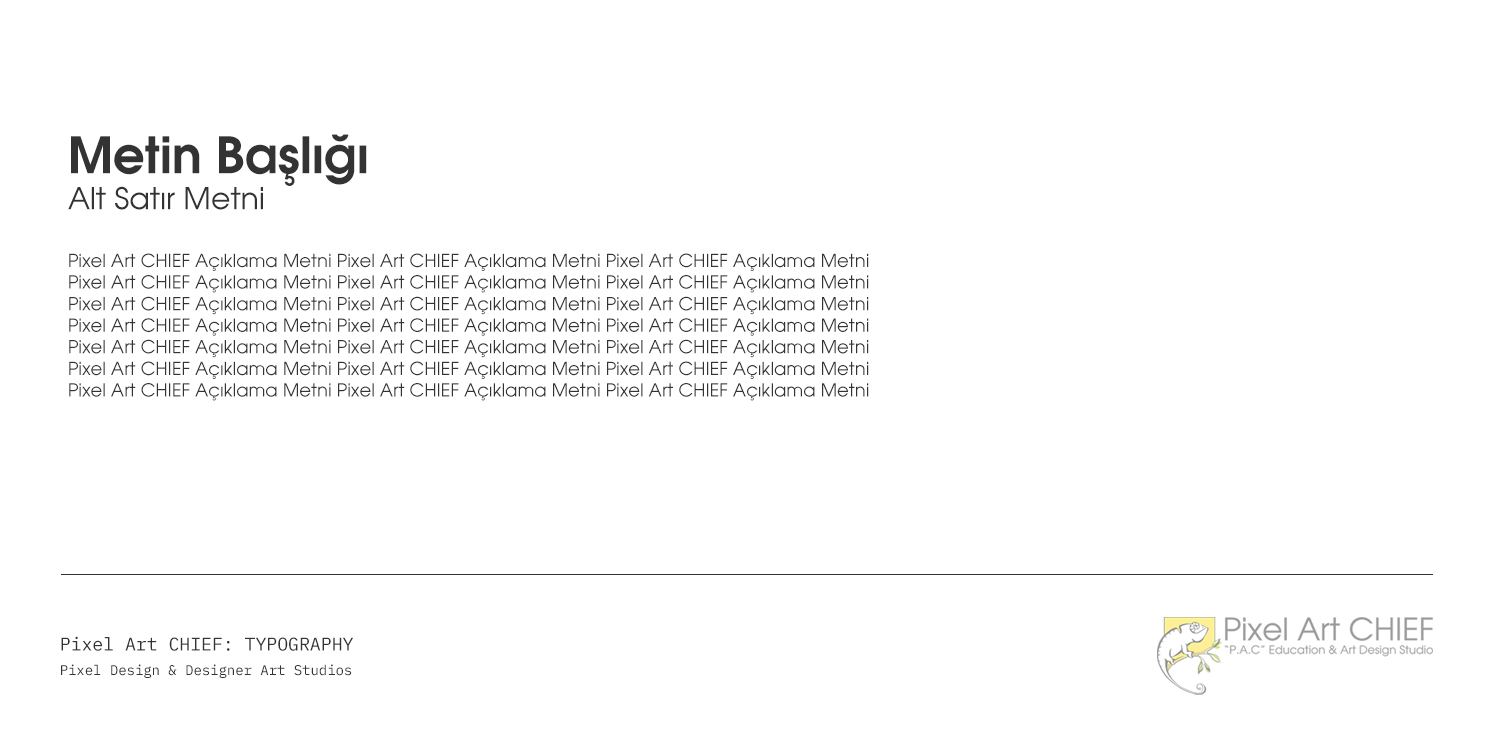
Belge Boyunca Tutarlı Kalın
Diğer bir ipucu, tasarımınızın erken saatlerinde farklı ağırlıklar ve boyutlar belirlemek ve bunu diğer formalarınız boyunca kopyalamaktır. En önemli bilgilerin ne olduğunu bulun. Belki bir görüntüye atıfta bulunmak için kullanılan bir başlık veya bir tür çağrı olabilir. Sayfadaki en büyük varlığı, boyut veya ağırlık olarak belirtin.
İkincisi, ikincil bilgilerinizi belirleyin. Alt başlık mı yoksa genel kopyası mı? Buna birincil bilgilerinizden önemli bir boyut farkı verebilirsiniz.
Son olarak, başlıklarınız veya herhangi bir üçüncül metin varsa, sayfadaki en küçük boyutta olduğundan emin olun, böylece yaymanın geri kalanıyla rekabet etmesini engellemiş olursunuz..
Dikey Olarak Yığınlama

Genel olarak burada bir projeyi bir araya getirmeye başladığınızda uzak durmamız gereken bazı şeyler var. Metni dikey olarak istifleme. Ciddi olarak söylüyoruz bunu pek kullanmamalısınız. Özellikle kitap biçiminde okumak her zaman zordur. Okuyucunuzdan ne aktarmaya çalıştığınızı anlamak için daha fazla çalışma yapmasını ve efor sarfetmesini sağlamış olursunuz ki buda olumsuz bir noktadır...
Komut Dosyası Yazı Tiplerini Kullanmayın

Bir proje gerçekten dikkat çekmiyor ve ilgi görmüyorsa, kesinlikle yapmanız gereken senaryo ve el yazısı karakterlerinden uzak durmanızdır. Proje bunu gerektirirse, kendiniz yazın ve tarayın.
Tipik olarak bu tür yazı tipleri zorla ve asılsız olarak karşımıza çıkar. Çoğu durumda, komut dosyası metni kullanımınız yüksek bir orijinallik duygusu ile karşı karşıya kalmanızı sağlayacaktır..
04. Diğer Kaynaklar
Kaynaklara ulaşmak araştırmalara devam etmeniz iyi olan bir durumdur.
Angular Quads

Gerçekten harika yazı tipleri üreten favori tip dökümhanelerimizin bir kısmını vurgulamak istedik. Aşağıdakileri kontrol etmenizi öneririz; Girilli Type, Commercial Type, Klim Type Foundry, Colophon Foundry, Dalton Maag ve Village. Bunlar tekrar tekrar zamanla incelediğimiz type dökümhaneler.
Biraz da Fontlar Üzerinde Duralım
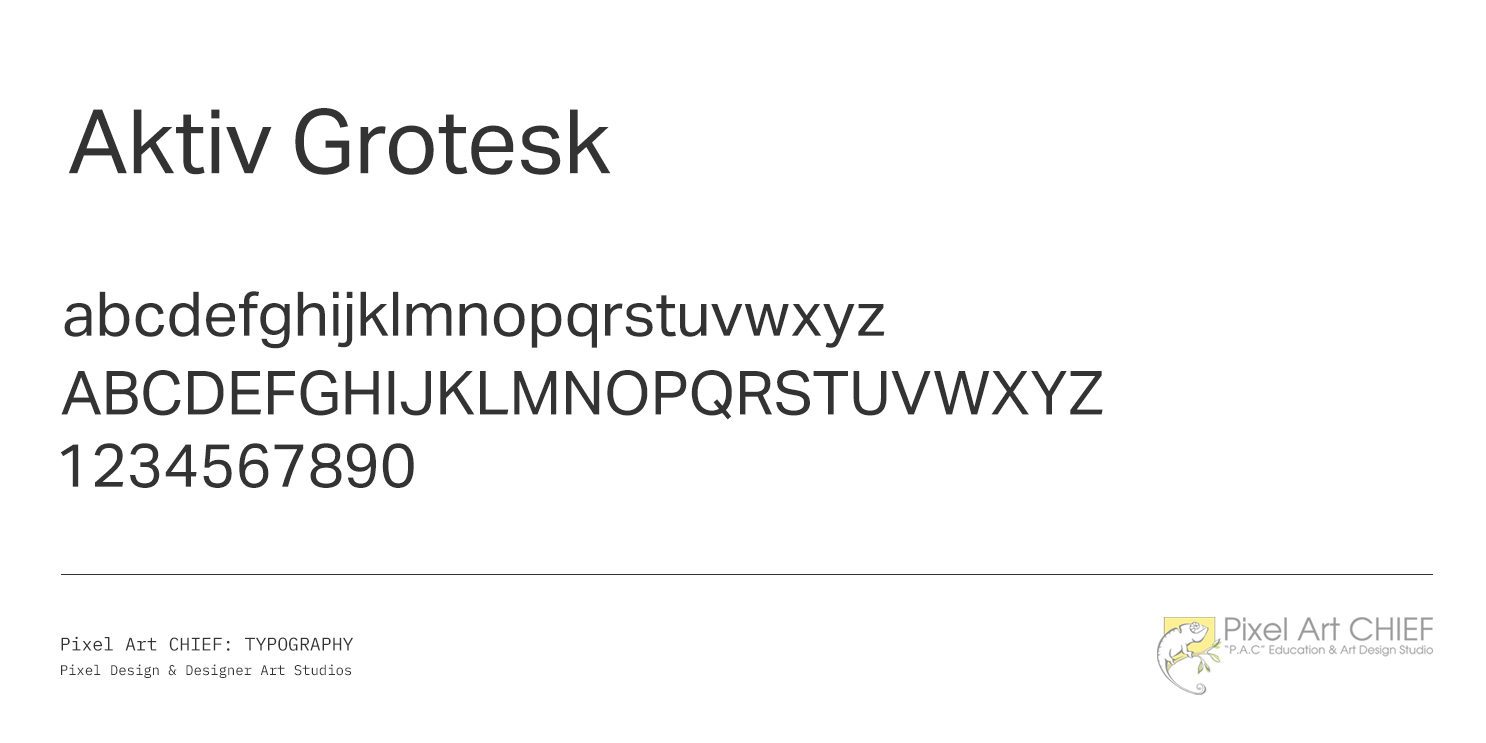
01. Aktiv Grotesk - Alt Yazı Fontları

Aktivite Grotesk'i temel alınan font olarak öneriyoruz . Geniş bir ağırlık ve stil yelpazesine sahip, son derece okunaklı, Grotesk aslında bir Sans Serif. Kişisel olarak bu yazıyı çeşitli uygulamalar için kullanıyoruz. Kullanılması durumunda harika bir tamamlayıcı yazı olacaktır.
02. Araştırma Laboratuvarları
Burada mimariye odaklanmak yerine, seçilen yazı karakterleri, bir laboratuvar alanının ne olduğuna dair kavramsal bir fikir uyandırmak içindir. Keşif için bir yer olduğunu anlatabilir. Bu yazı biçimlerinin teknik olması amaçlanmıştır. Hem klasik hem de çağdaş bilgisayar ekranlarıyla ilgilidir. Buna benzer birsürü düşünce söylenebilir.
Avalon Plain

Avalon Plain yazı fontumuz genelde birçok yapı için tercih ettiğimiz ayrıca Pixel Art CHIEF'in resmi logo yazısıdır. Açık net ifadesi ve çekiciliği ile paftalarınızda açıklamalara uyum sağlayacaktır. Hem köşeli hemde oval yapısı tasarımlarınızı anlatmanızda yardımcı olabilecek bir yazı fontudur.
Michroma Fonts

İlk önerimiz geniş bir Grotesk sans serif olan Gotik Wide Standard Titling. Kayan yazı tahtası gibi dijital bir ekranda görünen hareket mesajlaşmasını taklit etmek için bu yazı tipini kullanabilirsiniz.
Titling Gothic'in yangenişliği, ekranda veya sayfada hareket ettiği yanılsamasını verir.
Russo One Fonts

İkinci tercihimiz Russo One'dir . Russo, yalnızca az miktarda bilgiyi belirtmek için kullanılması gereken tamamen dekoratif bir ekran yazı tipidir. Bunun kısa, kalın bir ifade mi yoksa sadece birkaç rakam mı olduğu düşünebilirsiniz. Bu küçük bir punto boyutunda kullanılacak bir font asla değil. Genel yapı veya resim yazıları olarak kullanılamayacak kadar okunaksız bir yazı.
IBM Plex Mono Fonts

Son olarak, IBM Plex Mono'yu öneriyoruz . Teknoloji veya kodla ilgili herhangi bir şeyden bahsediyorsanız, projeniz için uygun font olarak önerimizdir. IBM Plex, klasik bir mono yazı tipinin harika bir çağdaş yorumudur. Kısacası, monospaced yazı tipleri, grafik yeteneklerin eksikliğinden dolayı ilk bilgisayarlarda kullanıldı. Amaç, birçok fontun olduğu gibi orantılı boşluktan ziyade tüm karakterlerin aynı genişliğe sahip olduğu bir yazı tipi oluşturmaktı.
03. Tabela - Trafik Fontları
Bir şehirdeki trafik tabelalarına bakın. Tipik olarak trafik işareti yazı tipleri, izleyicilerin yollarını hızlı bir şekilde bulmalarına yardımcı olmak için koyu ve okunaklıdır. Bir tasarımcı olarak, mevcut bir tür uygulamayı yeniden düşünmek ve kavramsal olarak projenize uygulamak için mükemmel bir fırsattır.
Interstate Light Cond Regular

Önerdiğimiz ilk yazı Interstate olacaktır. Bu, America Federal Karayolu İdaresi'nin resmi tabelalarında kullanılan fontudur. Interstate, onu diğer sans seriflerinden ayıran birçok ince özelliğe sahip.
Örneğin, küçük harfli karakterlerin uçları tüm stroktan (bir harfin ana köşegeninden) 90 ° açılıdır. Örneğin, küçük harf t ve l'ye bir bakınız. Bu küçük detaylar tüm ölçeklerde okunaklılığın artmasını sağlar.
Trade Gothic Fonts

Trade Gothic uzun boylu bir tamamlayıcı yazı değilidir. Daha çok satışı andıran bir yazıdır. Yoğunlaşmış ve kalın. Bir işaret veya posterdeki cesur ve etkili mesajlaşmayı yansıtmak için kullanacağımız bir fonttur.
Navlun Micro Fonts

Keskin uçları olan bir serif aradık. Sert ve yumuşak olmak arasındaki mükemmel dengeyi sağlayan serif olmalıydı. Bununla birlikte, bu yazı mimaride olduğu gibi son derece açısal ve yansıtıcı olmasını sağlayacaktır. Bu, bir yazı tipi kullanmak için harika bir yoldur..
Typo Square Regular Fonts

Ayrıca mimari ve Yük yazı tipi ile aynı açısal özelliklere sahip bir sans serif bulmak istedik. Square diğer sans dizilerine kıyasla karakterleri üzerinde aşırı açısal bir ifadeye sahip olan tamamlayıcı bir sans dizisidir. Formalarda daha büyük tip uygulamalarda en etkili olacaktır.
Condor Compressed Fonts

Sıkıştırılmış bir tarzda kullanıldığında, yazı tipinin Trade Gothic gibi geleneksel olarak sıkıştırılmış bir sans serifinden daha uzun görünmesini sağlayan yüksek kontrastlı bir fonttur. Daha küçük gövde kopyası yerine, büyük başlık metnini görüntülemek için bu yazı tipini kullanmanızı öneririz.
Miller Display Fonts

Lüks ve zamansızlık duygusunu elde etmek için Miller Display Regular gibi modern bir font kullanın.
Bu yazı tipi genellikle dergilerde ve gazetelerde kullanılır, çünkü klasik bir zerafet ve okunaklı olması ile ilişkilendirilir. Tipik olarak bu fontlar geleneksel, saygılı ve okunaklı olma özellikleri ile ilişkilendirilir. Sans serifleri temiz, modern ve nesneldir.
|